プロトタイプとは?
プロトタイプとは、ワイヤフレームやモックアップといった静的な状態のデザインから、画面の遷移やアニメーション等の、動的なインターフェイスまでを付加したデザインデータのことをいいます。
外観の表面部分のみを表現するモックアップ等とは異なり、実際にユーザーがインターフェイスを体験することが可能になります。
動的なUIを再現することで、機能や操作性などのUX面を改善していくことができる というところに最大のメリットがあります。UI/UXが重視される近年では、シミュレーションの精度の高いプロトタイプの作成はさらに有用性を増しています。
そんなプロトタイプの作成ツールの1つであるAdobe XDは、Webサイト、モバイルアプリ、音声インタラクション、タッチスクリーンにおけるデザイン・プロトタイプ作成までが可能な万能アプリです。
今回はXDのプロトタイプ作成機能の面に焦点を当て、各人気プロトタイプツールと一緒にご紹介していきます。
3つの人気プロトタイプツールの特徴
Prott、inVision、ProtoPie。こちらの3つの主流プロトタイプツールと、それらの特徴を紹介しながら、その中でもAdobe XDを選ぶメリットをお伝えしていきます。
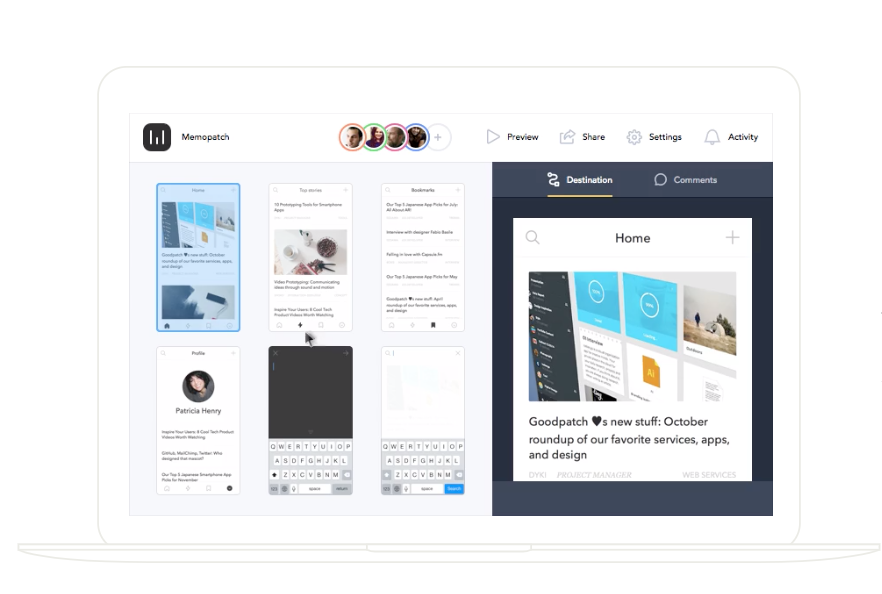
1. 国産の人気プロトタイピングツールといえば “Prott”

Prott https://prottapp.com/ja/
Goodpatch社の日本初・日本発のプロトタイピングツールとして、4周年を迎えたPrott。
Prottといえば、日本語に対応しているツールの中でも、国内では筆頭に立つと推測できるほどの主流なツールです。UIがすべて日本語なのは、初めてプロトタイピングツールに触れるという方でも取り組みやすく安心して扱えます。
ただ、幅広い表現が必要な現場の制作では、アプリ制作などで細かい動きの設定があまり充実していないと感じられることもあります。
社内外への提案時に役立つプレゼン機能が搭載されていたり、Prottはチームで使う際のサービスを重視しているようです。
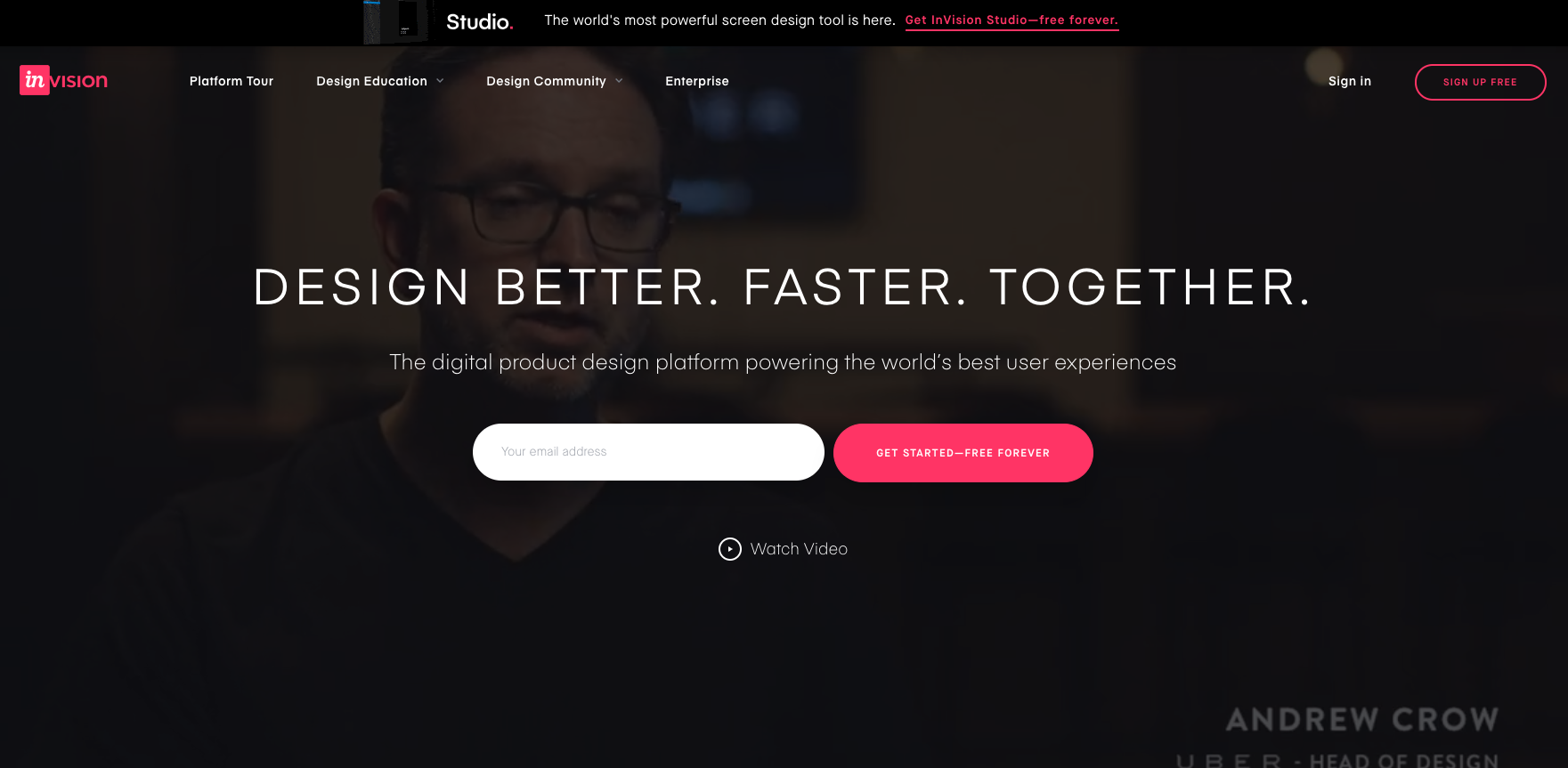
2. 世界中で最もユーザー数の多い “inVision”

inVision https://www.invisionapp.com/
ユーザ総数が400万人以上といわれている、ワールドワイドで最も利用されているプロトタイピングツールです。
inVisionで注目したいのは、チーム開発での便利な機能が豊富なところです。
WORKFLOWという独自の機能があり、各プロジェクトの進捗状況をチームのメンバーで共有できるので、制作規模の大きいプロジェクトを行う上ではとても心強いツールです。
また、コメント機能といった基本的な機能に加え、チームのメンバーと同じ画面を共有しながらディスカッションすることができます。
操作感もシンプルで感覚的に理解できるような設計なので、手早く習得できることも魅力です。
現在のところ日本語は対応していないツールです。チームでinVisionを使ってプロトタイピングをする際は、英語が苦手なメンバーがいないか確認することも、効率良い作業を行うためには必要です。
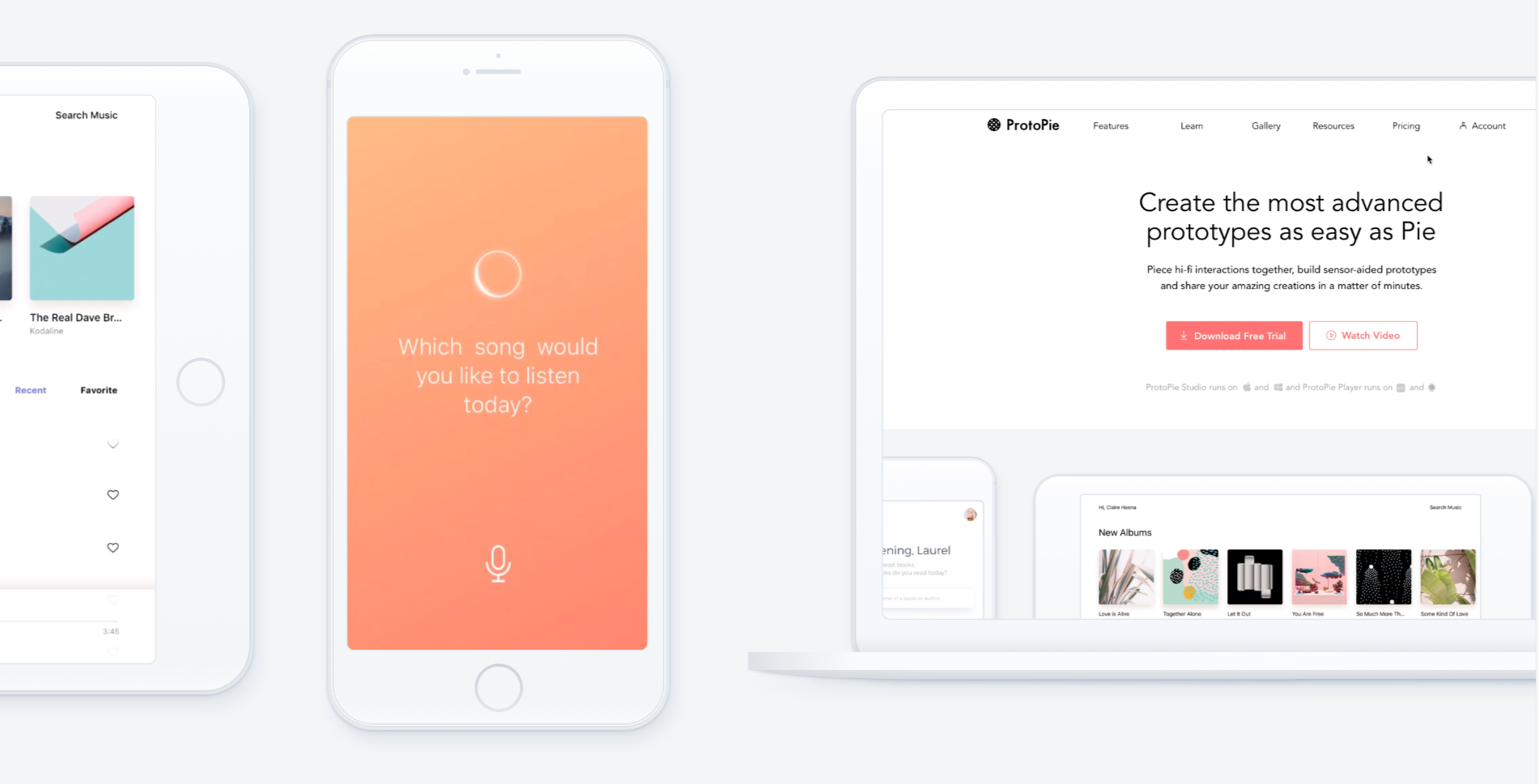
3. アニメーションにも特化したハイブリッド型の “ProtoPie“

ProtoPie https://www.protopie.io/
ProtoPieは韓国発のスマートデバイス向けのプロトタイピングツールです。
アニメーション機能が豊富で、横スクロールのアニメーションやイージング等によるコンポーネントの細かい動作といった、他のツールではカバーできない動きを再現することが可能です。
精巧なアニメーションのデザインまで表現したいという方には、ProtoPieは適したツールといえますが、レイヤーやシーンの数が増えてきたときに動作が重たく感じることがあります。
データの大きさには注意しながら作業を行う必要がありそうです。
これまでは国内での利用者はそこまで多くなかった印象でしたが、バージョン3.8からは日本語にも対応されたこともあり、どんどん認知度も高まっているようです。
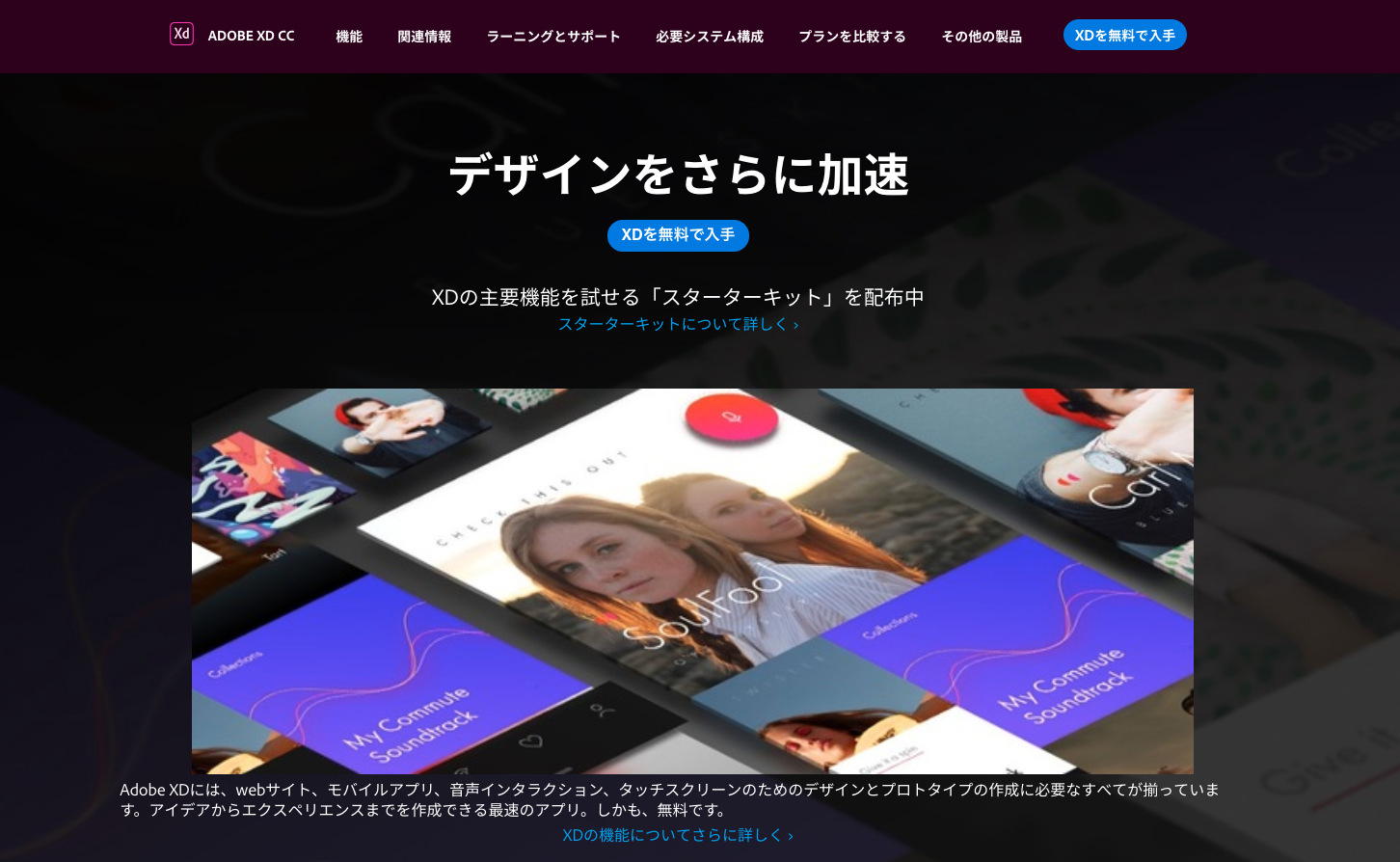
注目度が急上昇の最新ツール “Adobe XD “

Adobe XD https://www.adobe.com/jp/products/xd.html
Adobe XDの特徴
XDは度重なる細かいアップデートにより、機能面が進化しているにも関わらず、サクサクと快適な操作感と学習コストの低さが、当初から変わらず魅力のツールです。
本記事で取り上げた3つのプロトタイピングツールの他に、XDとSketchがよく比較対象にされている印象を受けている方も多いのではないでしょうか?
Sketchは、Photoshopに次ぐほどの人気があるUIデザインツールで、プラグインによる機能拡張で自分好みにカスタムしていける自由度が画期的です。
とはいえ、Sketch単体ではサポートしきれなかったり、プラグインや連携を活用すればするほど管理が複雑になってしまうこともあります。
それらの悩みはSketchに限ったことではありませんが、普段お使いのツールでそのように感じたことがある方にこそ、動作が軽くてシンプルな使い心地を体感してほしいと思えるツールです。
XDの看板機能 ”リピートグリッド”

XDといえば、これ といっても良いほどの看板機能になっています。
現時点でこのリピートグリッドをネイティブで利用できるのは、XDだけのようです。
リピートグリッド機能では、コンポーネントをタテ、ヨコいずれかの方向に引っ張ると、グリッドが繰り返されて、一度にコピーできる機能です。
コンポーネントのサイズやスタイルを変更すると、その変更がグリッドのすべてのコンポーネントにも自動的にコピーされます。
リピートグリッドには便利な手法が多彩にあるので、使えば使うほどとXDが手放せなくなるといわれるほどの有能さを誇っています。
Adobe Creative Cloudならではの効率性

ADOBE CREATIVE CLOUD https://www.adobe.com/jp/information/offers/max-2017/creativecloudpromo.html#x
XDはPhotoshopとの連携が最も強く、ショートカットキーもPhotoshopと同様なところが、扱いやすく感じられるポイントの1つでもあります。
Adobe Creative Cloudライブラリを使えば、デザインアセットをPhotoshopやIllustratorから簡単にXDにコピー&ペーストできます。
また、Sketch からもアセットの移行が可能になったので、Adobe製品以外のツールも利用されているユーザーの対応にも改善が進んでいます。
2018年12月時点では、Photoshopファイルの画像、不透明度、線の効果がXDでもフルサポートされていて、完全に取り込むことができます。
少しずつ取り込める要素やエフェクトが増えてきているので、まだサポートされていないものについては毎月のアップデートに期待です。
まとめ
Webサイトやアプリ等で、UXが重視されるようになり始めた頃から、これらのプロトタイプツールの選択肢も増えてきています。
選択の幅が広がり、利便性が良くなる一方で自分の作業に最適なツールを使い分けるのも難しくなっていると感じている人も多いのではないでしょうか。
ユーザーの需要に伴って機能面の充実性がどんどん付加されていきますが、XDのシンプルなインターフェースや手軽さはそれらの中でも斬新で、その使いやすさには特に定評のあるツールです。
プロトタイピングツールが気にはなっているが、業務に追われていて新しいツールを習得する手間が億劫だ という方にこそ、まずは手軽に試すことができるXDからチャレンジしてみることをお勧めします。




![Chimpanzine[チンパンジン]](https://chimpanzine.digital/wp-content/uploads/2019/11/logo.png)