CVRアップを手助けする”CTAボタン”とは
CTA(Call To Action)は日本語に訳すと“行動喚起”という意味です。
ユーザーにとってもらいたい行動へと誘導するためにあり、その多くはボタンで表現されます。
- 商品を購入をする
- 会員登録をする
- 資料請求をする
などのような行動を総称して“CTA”といい、この内容をボタンに落とし込んだものを”CTAボタン”と言います。
本記事ではどのようなCTAボタンを作成すれば、CVR(Conversion Rate)が上がるのかがわからないwebマーケティング初心者のデザイナーの方におさえて頂きたい”基本のコツ”をご紹介致します。
1.クリックしやすい形状を作る
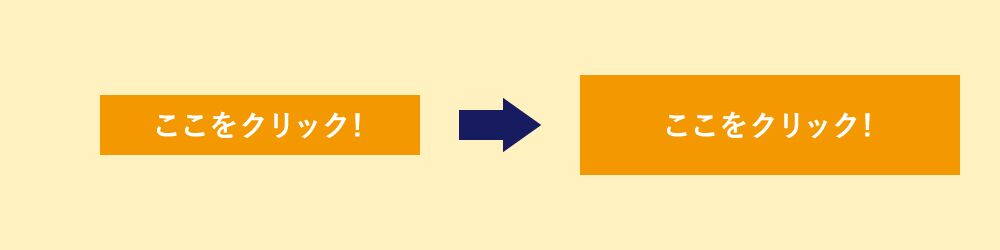
小さめサイズよりも大きめサイズで作る

まずはユーザーにCTAボタンが設置されていることに気付いてもらえるサイズ感にしましょう。
他にも大きいサイズであるメリットは
- 他の要素をプラスすることができる
- 押せる範囲が増えるのでユーザーにとってのストレスの軽減になる
などがあります。
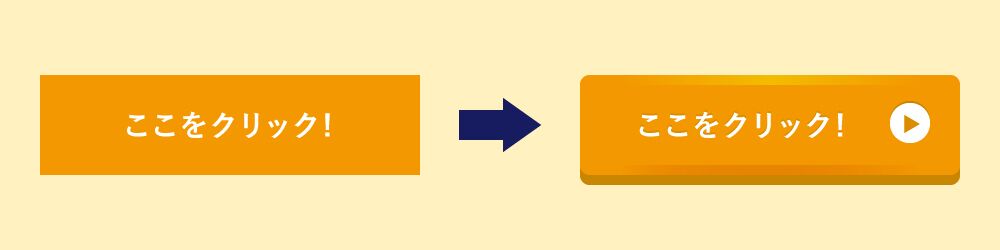
いかにも押せそうなデザインにする

いかにも押せそうなデザインにすることでユーザーにCTAボタンを確実に認識させ、押してもらいやすくします。フラットなデザインのボタンよりも、立体感のあるボタンの方がついつい押したくなってしまうのが人間の心理です。
2.目立つ色味を使う
サイトのトンマナから大幅に色味を外す

他の要素や背景との色味の調和をしてしまいがちですが、それではCTAボタンが悪い意味でデザインに馴染んでしまいユーザに気付いてもらえない可能性が大きくなります。
CTAボタンには他の要素や背景から、あえて大きく外れた色味を使ってハッキリと目立たせましょう。
3.わかりやすい内容にする
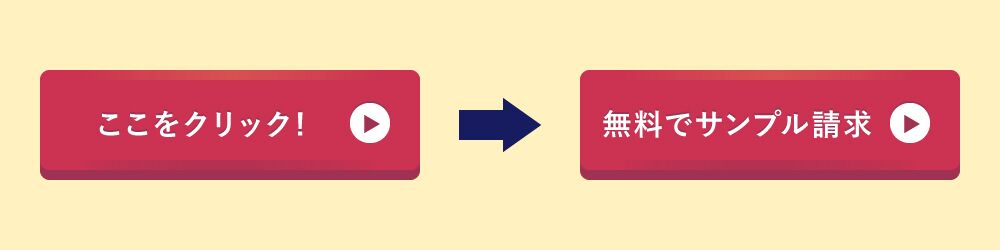
ユーザーにとってわかりやすく具体的なコピーにする

クリックした結果、何が起きるのか、またユーザーにとってどのようなメリットがあるのかを明確に示することでユーザーの悩みを軽減させ押してもらいやすくします。
緊急性を感じさせる文言を追加する

”今このサイトで買わないと損をする!”と思わせるような文言を盛り込みましょう。
“◯◯限定”と表記することで、ユーザーが商品に希少価値を見出し「また今度買えばいいだろう」と思い離脱するのを防ぎます。
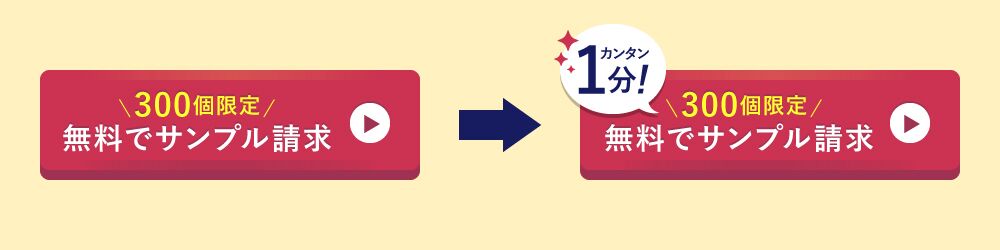
ユーザーにとってのストレスや不安要素を削る

購入へのハードルを下げる文言を取り入れることでユーザーの心理的負担が軽減され、押してもらいやすくします。
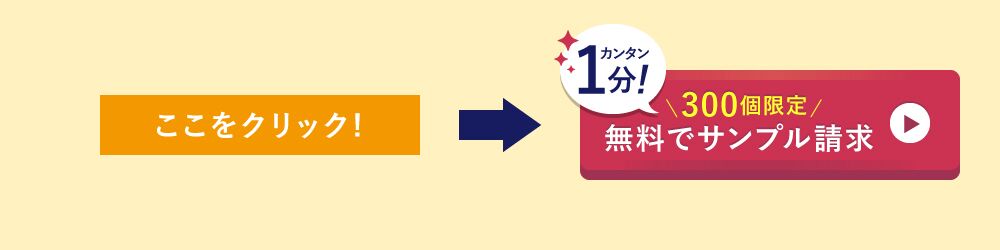
画像のCTAボタン内の”カンタン1分!”の他にも
- 5項目入力のみ
- 会員登録不要
などもユーザーのストレスや不安要素を削る表現に該当します。
まとめ
CTAボタンは
- 目立たせて、ユーザーにCTAボタンを認識させること
- ユーザーにとってのストレスを削り、メリットを明確に示す
ことが非常に重要です。
CVRの高いボタンは本記事で紹介したコツを遵守しているといえます。
基本のコツを加味し、高いCVRを出せるCTAボタンを作り出しましょう。




![Chimpanzine[チンパンジン]](https://chimpanzine.digital/wp-content/uploads/2019/11/logo.png)