2018年も残り少なくなってきましたが、たくさんの新たなデザイントレンドが登場しています。
そんな2018年の最新トレンドと、今後も更に発展していきそうなデザイン要素など、2018年の振り返りを通して、2019年のトレンド予測をご紹介していきます。
アイディアの引き出しづくりをしていき、あなたのこれからの制作に役立ててください。
2018年のトレンドまとめ
ミニマリズム
– シンプルなデザイン

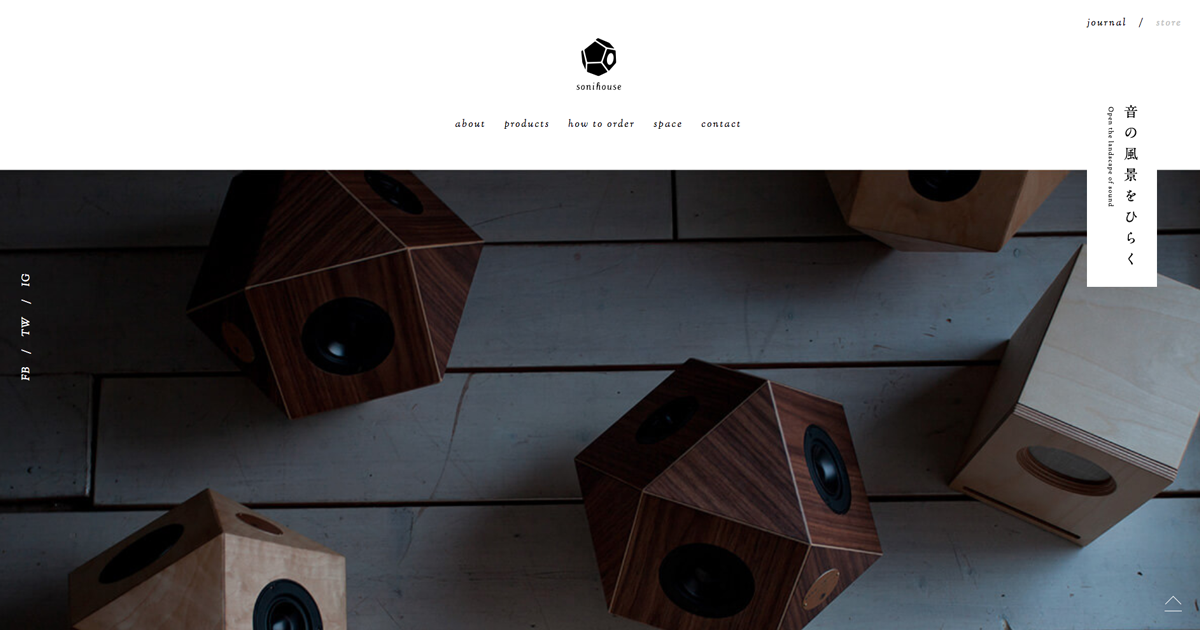
sonihouse https://www.sonihouse.net/
ただ、コンパクトに抑えるというだけではなく、「Less is More(より少ないことは、より豊かである)」というミニマルデザインを象徴した言葉のとおり、“ユーザビリティも考えた上で要素を厳選する”というのがこのデザインの本質です。
必要な要素だけでまとめられたミニマリズムのデザインは、落ち着きがあり、シンプルでおしゃれな雰囲気に仕上がります。
ミニマルデザインは要素を最小限に整えている分、見せたい写真や動画、タイポグラフィをしっかりと際立たせることができます。
– フラット2.0

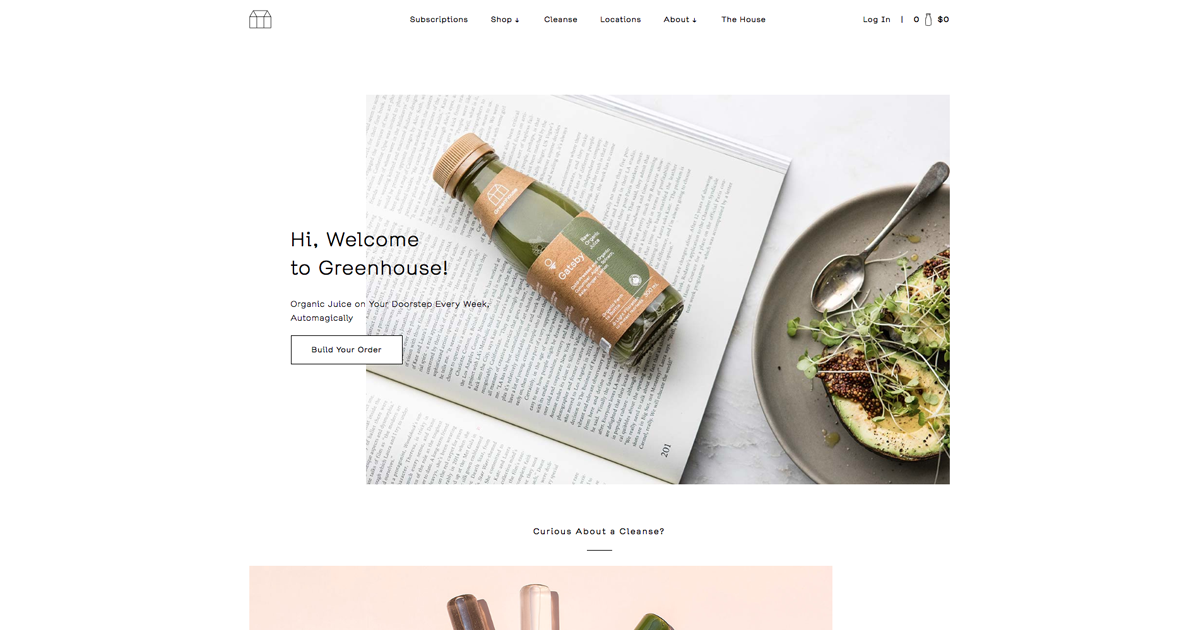
Greenhouse Juice Co. https://greenhousejuice.com/
これまでのフラットデザインでは、シンプルさをどんどん追求しすぎたことにより、ユーザビリティ面で必要な装飾までなくしてしまったことで問題が起こってしまいました。
例えば、ボタンなどのパーツが全て平面的で、どこがリンクになっているのかが区別しにくいことなどです。
そんな従来のフラットデザインを元に、ユーザビリティ向上のために必要な装飾を柔軟に取り入れていったのが、今のフラット2.0です。
ドロップシャドウやグラーデーション、簡単なアニメーションなどを使い、フラットデザインの
マルチデバイスの時代に、様々なデバイスからでも見え方が崩れることなく表示できる。
という点で時代のニーズに沿ったデザインともいえ、フラット2.0は多くのwebページで採用されています。
幾何学・多角形レイヤー

Kumejima Town http://kumejima-nuchigusuitrip.com/
幾何学的なシェイプや複数の多角形のコンポーネントを扱ったものは、今年のトレンドの中でも特に人気のあるテーマではないでしょうか。
上記webサイトでは、光の反射のように散りばめられた複数の多角形により、浮遊感・透明感のある神秘的なイメージが表現されています。
多角形、幾何学図形は、円形や長方形のような決まったカタチとは異なる特徴として、その形状のパターンが多種多様なため、その新鮮さによって現代的な印象を生み出しています。
スプリットスクリーン

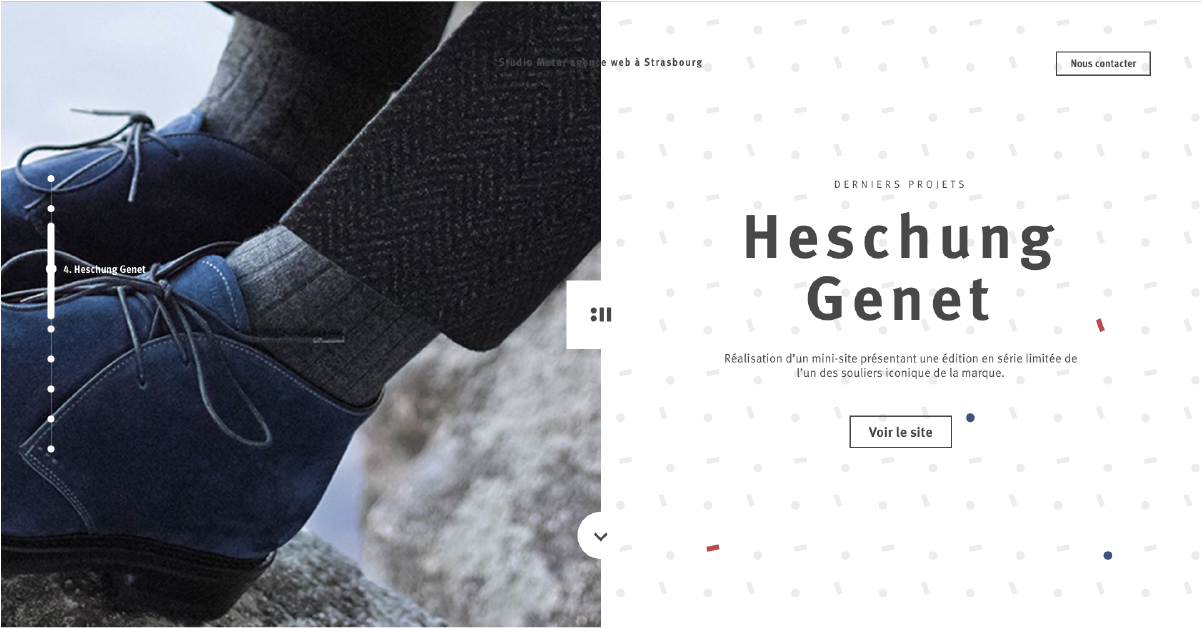
studiometa https://www.studiometa.fr/
スプリットスクリーンが登場した当初は、左右対象に分割されたレイアウトが多く見られていましたが、左右どちらかにウェイトを置いたアシンメトリーな構成のデザインも増えてきている様子です。
画像側の比率を大きくすることで、画像のインパクトをさらに強調することもできます。
また、スプリットスクリーンは、洗練された印象を演出できるだけでなく、
画面幅を隙間なく有効的に扱えることや、あらゆるデバイスサイズの表示にも融通性が高いことも、長く支持されている要因となっています。
非同期遷移

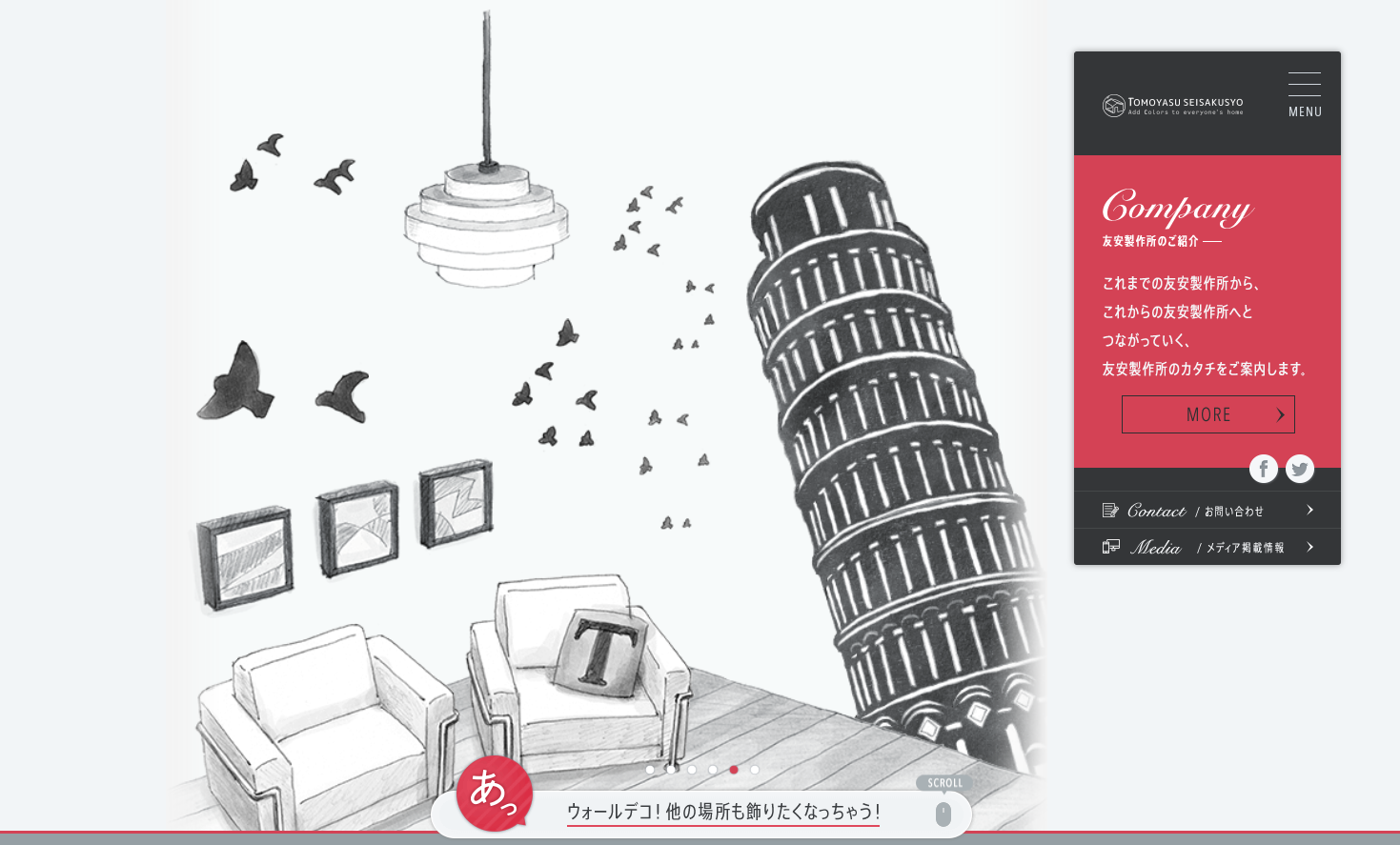
株式会社友安製作所 https://tomoyasu.co.jp/
動画の制作や実装する環境が、より一層に簡単に行える環境になったことで着々と普及している手法です。
動画やアニメーションによるインタラクティブな画面遷移は、短時間でたくさんの情報を伝えたり、静止画やテキストだけでは伝えにくいニュアンスを表現できるといった、とても大きなメリットがあります。
特徴を明確かつダイナミックにアピールできるという点でも鋭い訴求力が見込めるため、今後も積極的に利用されていくことが予想されます。
2019年のトレンド予測
スクリーン全体が水平スクロールできるデザイン

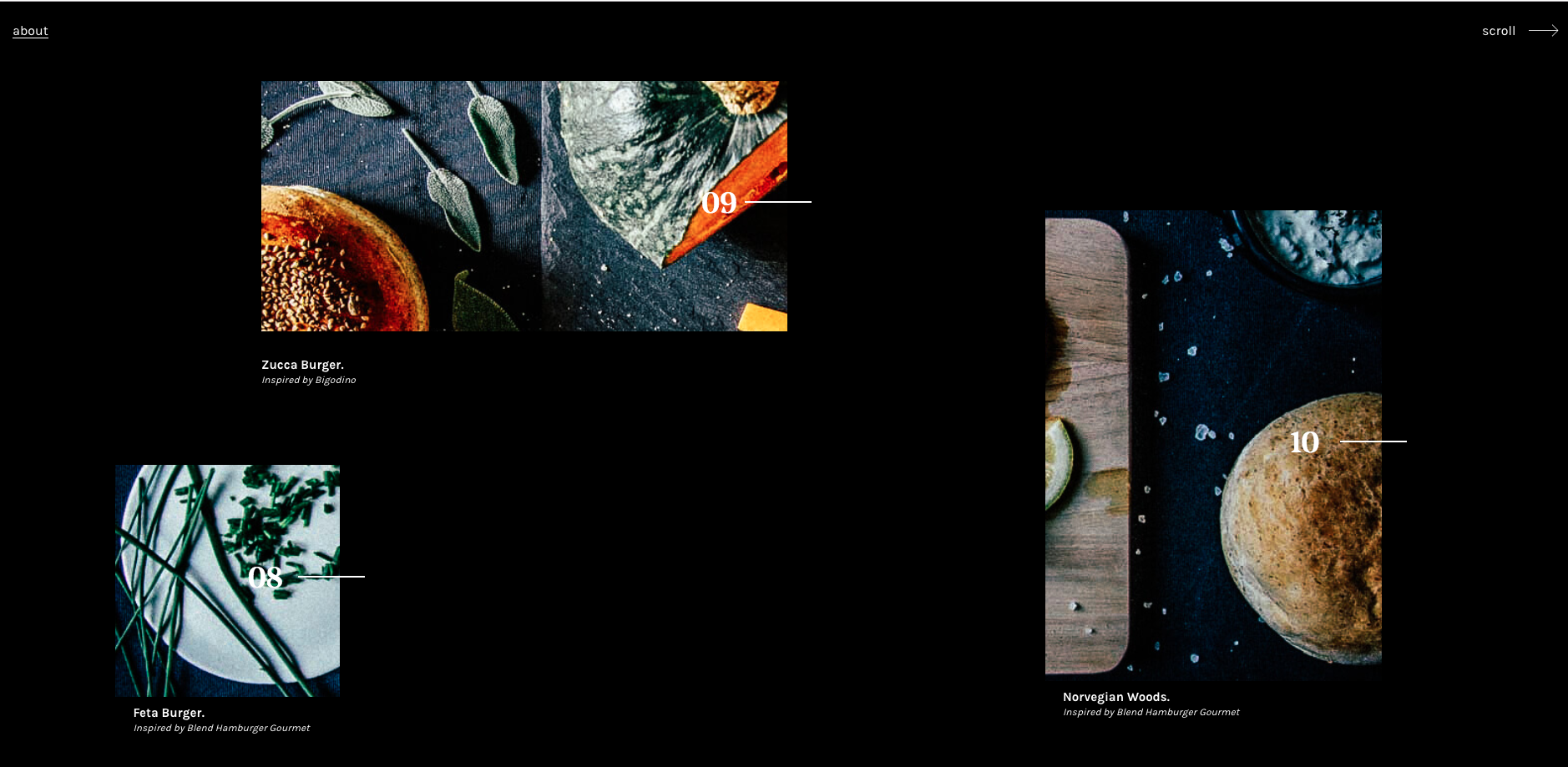
Anonymous Hamburger Society http://www.anonymoushamburger.com/
垂直方向の動きはユーザーにとって、ストレスが少ないと言われていますが、ページが長ければ長いほど、ページ全体の構造も認識しにくくなってしまいます。水平・垂直両方向のスクロールをうまく活用すれば、大量の情報によってどんどんタテに伸びていくスマホサイトのページを、簡潔に整理することが可能です。
また、水平移動の動き自体はwebサイトにはまだ多くはないものの、アプリではよく使われる動きなので、浸透していくのも早いのではないかと予測しています。
曲線系の流体シェイプ

POGG https://pogg-sweetpotatopie.com/
上記webサイトは、曲線型のコンポーネントや流体シェイプのメニューバーをアクセントとして、効果的に使われている例です。
水たまりのような流体状のシェイプと、柔らかい動きのアニメーションを組み合わせたデザインは今年に入ってからよく見かけるようになってきました。
ラウンド型のシェイプは安心感があり、女性的なイメージのブランディングにも相性の良いデザインです。
9月のGoogle chromeの10周年アップデートで、全体的に丸みを帯びたUIへと変更されていたことも、これからの流体シェイプのトレンド性が示唆されているように思われます。
角度や奥行きのある立体的なデザイン

Paper Planes https://paperplanes.world/
画面いっぱいに広がる立体的な3Dのインターフェイスは、その場にいるようなリアルな躍動感や、前衛的なイメージが得られるため、しっかりとインパクトを与えることができます。
実装面でもアシストがどんどん増えてきていることや、インタラクティブなデザインにも相性が良いこともあり、このような3Dのデザインはどんどん活用されていくのではないでしょうか。
まとめ
デザインの主流トレンドについて
現在のトレンドデザインも、これまでのトレンドデザインをよりユーザーにとって使いやすく、より正しく伝わる方法を考慮し、追求し続けている経過なのだと思います。
だからこそ、過去のドレンドデザインを知ることも、これからのトレンドを理解するための大切な鍵になっているのだと思います。
これまでのデザインの動向も含め、普段から、一つひとつのデザインに対して常に疑問を抱く習慣をつけて、次のトレンドを自ら察知できるアンテナをぐんぐん伸ばしていきましょう。




![Chimpanzine[チンパンジン]](https://chimpanzine.digital/wp-content/uploads/2019/11/logo.png)