HTMLとは?
HTMLはハイパーテキストマークアップランゲージの略で、ウェブサイトを表示する為の言語です。あなたがパソコンやスマホで見ているこのウェブサイトも、HTMLを読み込んで表示されています。
HTMLは誰でも書ける
実は筆者もHTMLを初めて書いたのは31歳の時です。それまでウェブサイトは凄い人達が大変な勉強の末に習得した技術によって構築されているもので、自分でサイトを作れるなどと考えた事もありませんでした。きっと今この文章を読んでいるあなたも似た思いでは無いでしょうか。でも大丈夫。まずは私と一緒に簡単な所から始めてみましょう。
0円でスタート!必要なものは既にPCに
windowsでもmacでもPCがあれば既に準備OK。事前準備や特殊なソフトが要らないのもコーディングを簡単に学び始める事ができる非常に良い点です。
テキストエディタを開こう
windowsのメモ帳やmacのテキストエディットなど、まずは文字を打ち込めるソフトであるテキストエディタを開きましょう。そして次に下記のHTMLをコピーして貼り付けてください。
<!doctype html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>30代からはじめるコーディング講座です。</p> <img src="https://chimpanzine.digital/wp-content/uploads/2019/11/image_preview-4.png" /> </body> </html>
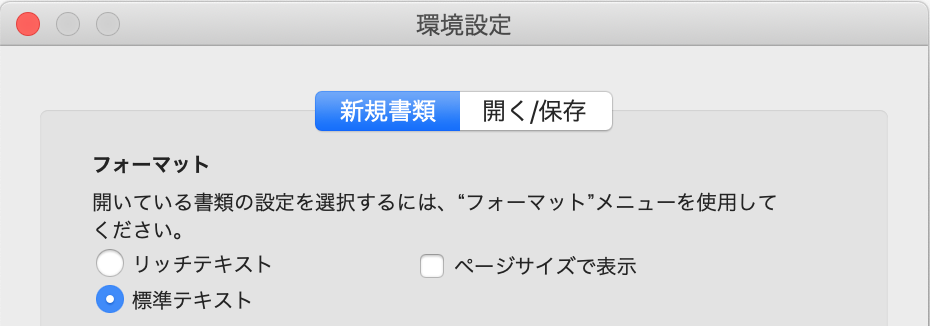
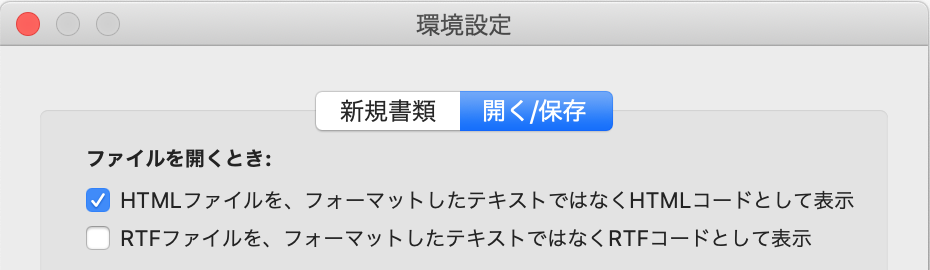
貼り付けできたらこの文章を.html形式でデスクトップなどわかる場所に保存してください。ファイル名はtestとしましょう。macのテキストエディットを利用する際には環境設定から下記画像のように設定を変更してください。


ブラウザで表示してみよう
次にお使いのブラウザで先ほど保存したtest.htmlファイルを開いてみましょう。
ブラウザとはみなさんがインターネットを見る時に使うアプリケーションでChrome、Safari、Firefoxなどが有名です。オススメはしませんがEdgeやInternetExplolerでも大丈夫です。理由はコーディングを経験していく中できっと見つかりますのでここでは触れません。
保存したtest.htmlのアイコンを右クリックしてブラウザで開きましょう。画像のようなテキストと画像が無事表示されましたね。おめでとうございます。これはあなたが作成したウェブページです。思ったより簡単でしょ。

HTMLの記述はとてもシンプル
さて、先ほどコピー&ペーストしていただいた何やら複雑な文字列ですが、注目していただきたいのが下記の1行です。
<p>30代からはじめるコーディング講座です。</p>
実際にブラウザの画面に表示されているのは、”p”と記号で囲まれている文字列の部分です。この文字列を囲んでいる記号の部分をタグと呼びます。
タグの書き方
基本的なタグの書き方は大なり<>小なりで囲んだもので始まり、スラッシュの入った閉じタグで終了します。
<p>テキスト</p>
閉じタグが無いタグも少数ですが存在します。
<img src="https://chimpanzine.digital/wp-content/uploads/2019/11/image_preview-4.png" />
よく使うタグ
- <p>…ピータグ「paragraph」の略で段落を表します。
- <img>…イメージタグ「image」の略で画像を表示します。
- <h1><h2><h3>…エイチワン,エイチツー,エイチスリー「headline」の略で見出しを表します。タイトル/大見出し/小見出しのように使います。原則h1タグはページ内に1つのみ利用できます。2つ以上あっても正常に表示されます。
- <div>…ディブ「division」の略で特に意味を持たない囲い、複数タグを一括りにしたい時などに利用します。
- <span>…スパン「span」このタグで囲んだ範囲において文字を装飾したい際などに使用します。
- <br>…ビーアール「break」の略で改行を意味します。
一般的には前述したようにタグと閉じタグをセットで記述しますが、imgやbrのように閉じタグが存在しないタグも少数ながら存在します。
大きく分けてタグは2種類だけ
次はウェブサイトのレイアウトをする際に知っておかなければならない2種類の要素について学んでいきます。先ほど作成したtest.htmlのタグを下記のように編集してみましょう。
<span>30代からはじめるコーディング講座です。</span>
test.htmlを再度ブラウザで表示すると、テキストと画像は横ならびになっているのがわかると思います。

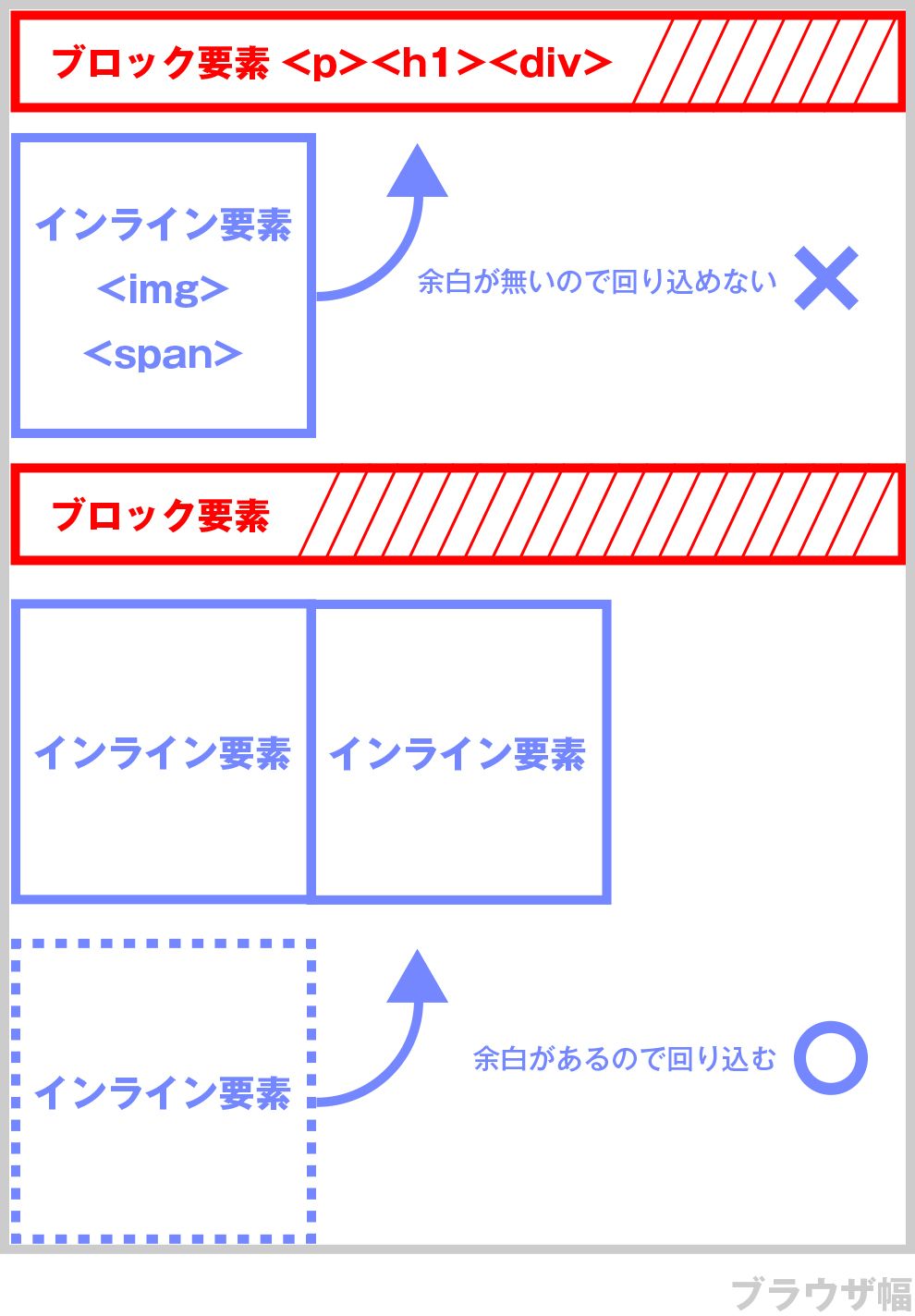
変更前のpタグはブロック要素、変更後のspanはインライン要素と呼ばれています。ブラウザはHTMLタグを上から順番に読み込んでいき、左上を基準に表示していきます。図はブロック要素とインライン要素が並んでいる場合にどのようにレイアウトされるかを表しています。

横幅いっぱいのブロック要素
横幅いっぱいをタグの範囲として表示したい場合にはpタグなどのブロック要素を利用します。要素の範囲が横幅いっぱいの為、次の要素と横並びになることはありません。
代表的なブロック要素
- <p>
- <h1><h2><h3>
- <div>
横並びになるインライン要素
画像を表示するimgタグや、先ほど記述を変更したspanタグはインライン要素です。インライン要素が続く場合で、右側にスペースがある場合には要素が回り込み横並びの表示になります。
代表的なインライン要素
- <img>
- <span>
- <br>
オリジナルのコードを書いてみよう
下記のコードをコピーしてtest.htmlを上書きしましょう。タグから閉じタグまでをコピーして、上下を入れ替えたり、新たにタグを追加したり、テキストを編集してどのように表示されるか試してみてください。
<!doctype html> <html> <head> <meta charset="UTF-8"> </head> <body> <h1>30代からはじめるコーディング講座</h1> <img src="https://chimpanzine.digital/wp-content/uploads/2019/11/image_preview-4.png" /> <span>イメージです。</span> <p> 30代からはじめるコーディング講座(HTML編)です。<br> <br> 改行タグはpタグやspanタグなどの中に含めることができ、このように表示されます。 </p> <h2>オリジナルのコードを書こう</h2> <p>タグの上下を入れ替えたり、新しいタグを追加してみましょう</p> </body> </html>
まとめ
いかがでしたでしょうか。まずは自身で記述したHTMLをブラウザで表示でき、ウェブページを作るファーストステップをクリアしました。HTML自体はとてもシンプルな言語です。そしてウェブサイトを作る上での骨格となります。
次回はセカンドステップ。HTMLを装飾するCSSを学びます。もし基本的なHTMLの記述が理解できたら、他にどんなタグがあるか是非調べてみてください。「HTMLタグ一覧」などで検索してみてもよいかもしれません。




![Chimpanzine[チンパンジン]](https://chimpanzine.digital/wp-content/uploads/2019/11/logo.png)