バナー広告を運用してみたものの効果が著しく低かった場合、デザイナー初心者は”心機一転、新しいデザインのバナーを制作しよう”といった考えに至りがちですが、ただ闇雲に新しいバナーを追加することがコンバージョンに繋がるとは言い切れません。
また新しいバナーを1から作るとなると、それなりの工数も発生しますので、まずは既存のデザインを”改善”し効果を合わせることが効率的です。
バナーを改善したいが
- そもそも何が問題なのかがわからない
- 問題点を見つけたがどのような改善策があるのかがわからない
上記のような悩みを抱えてた初心者デザイナーのために本記事では、既存バナーを全変せずともコンバージョン向上を図りたい際に抑えておくべき最低限のポイントついてご紹介いたします。
そもそも問題のあるバナーとは
”このバナーのココがコンバージョンの妨げになっている!”と厳密には言えませんが、
バナーとして”問題”があるものは確実に存在しています。
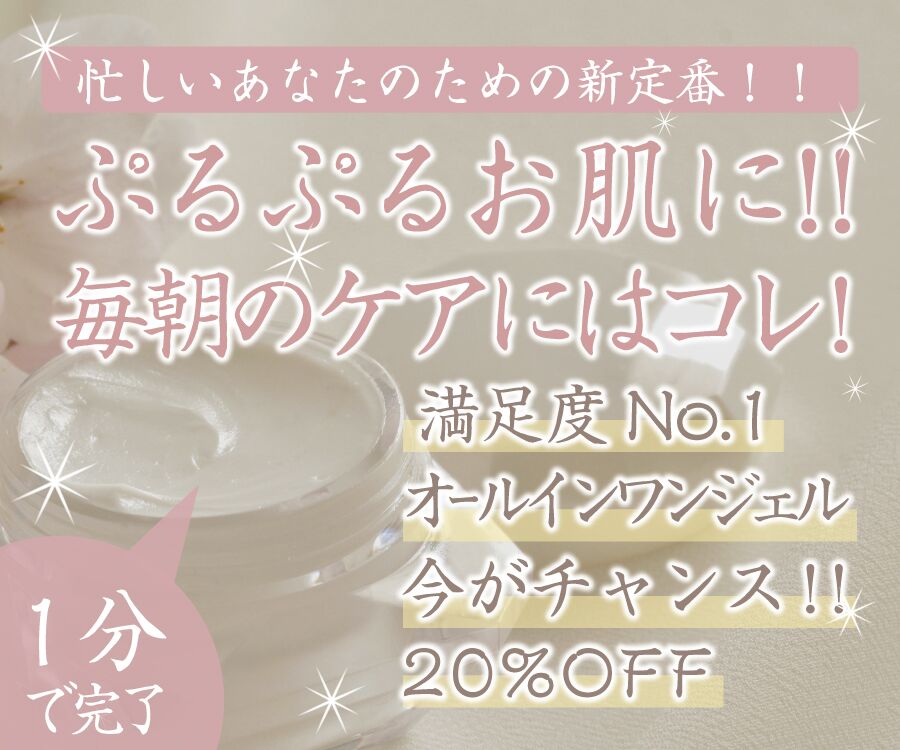
下記のオールインワンジェルが商材のバナーを”問題作バナー”としてご説明いたします。

一見よくあるバナーのように思えますが、実は問題の多いバナーです。
このバナーの問題点とは
- ぱっと見た際に何の広告なのかがわからない
- ごちゃごちゃとしていてまとまりがなく、何を訴求したいのかがわからない
- 写真が見えづらい、文字が読みにくい
など
とにかく誰に、何を伝えたいのかがイマイチわからないバナー。
このようなバナーのままでは、効果の向上は期待できなさそうです。
ではこのバナーを変更するにあたって何に留意し、どう変更すべきなのかを書いていきます。
【改善ポイント1】目的・内容への理解を深める
商品について深く学ぶ
バナーを作成する際には商品の意義や内容をきちんと把握し、理解することが大前提です。
どのような商品なのかはもちろん、何がセールスポイントなのか、どうしてこの商品が誕生したかなど、商品への知識を深めれば深めるほどよりターゲットに刺さるバナーが作れるようになります。
この工程をないがしろにしてしまうと、誰に何を伝えたいのかがあやふやになってしまい、結局誰の印象にも残らないバナーが出来上がってしまいます。
ターゲットのペルソナをハッキリさせる
宣伝したい商品を使用するであろう層について、深く掘り下げます。
例えば 今回の商材は”オールインワンジェル”なので
- 忙しく、スキンケアに時間を割きづらい女性
- ブランドやシリーズにこだわりはなくコスパを重視している女性
- 複数のスキンケア工程によって生じる肌への負担を気にしている敏感肌の女性
など
ペルソナをしっかり設定することによって、ターゲットに対しより効果的なアプローチができます。
【改善ポイント2】内容を整理する
訴求ポイントを洗い出す
問題作バナーには
- 簡単
- 時短
- 価格
- 権威
- 効果
など
狭い空間に複数の訴求が混在しており、その結果一つひとつの訴求が弱まってしまい何を伝えたいのかわからなくなっています。
では、【改善ポイント1】で定義したペルソナを元に今いちど訴求ポイントを洗い出します。
- 忙しい層→時短
- コスパ重視層→価格
- 敏感肌層→成分
- 文字や要素に埋もれてしまい商品が見えづらい
- そもそも写真自体が暗くて見にくい
- 文字や要素はなるべく商品の核となる部分には被らないように配置する
- 見えにくい画像はphotoshopなどで補正する
など
よりペルソナにあった訴求を洗い出すことができました。
要素を整理し、その中で優先度をつける
上述で洗い出した訴求に沿って、バナー内で使用したい表現や要素をまとめ直します。
(例)忙しい層
●使用したい要素
→写真
・商品写真
→文言
・忙しいアナタに〜
・1分で〜
・新定番時短スキンケア
●使用したい要素の優先度
(1). 1分で〜
(2). 忙しいアナタに〜
(3). 新定番時短スキンケア
文言や、優先度は
どの情報を1番伝えたいのか、何がターゲットにとってのメリットなのかを考慮し決定します。
【改善ポイント3】デザインを変更する
内容を再考し、固まったら、次はデザインの変更に移ります。
レイアウトを変更する
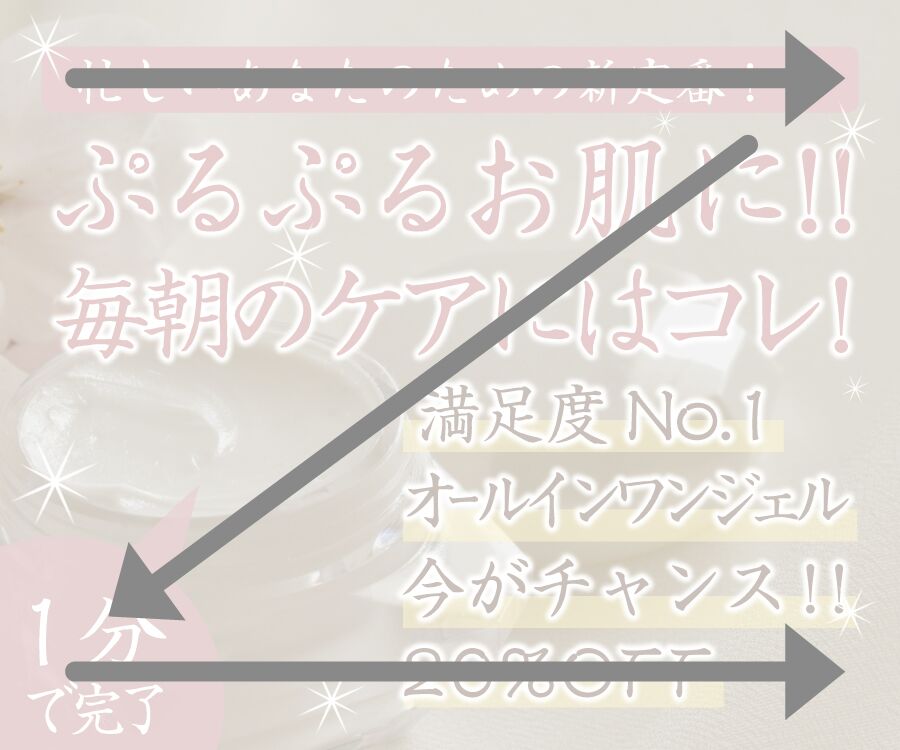
一般的に、ユーザーがバナーを見る際、”Zの法則”にそって視線が流れると言われています。

図のように左上→右上→左下→右下という流れで要素を配置することで、重要度の高い順番に文字を読ませることができ、効果的にアピールポイントを訴えることができます。
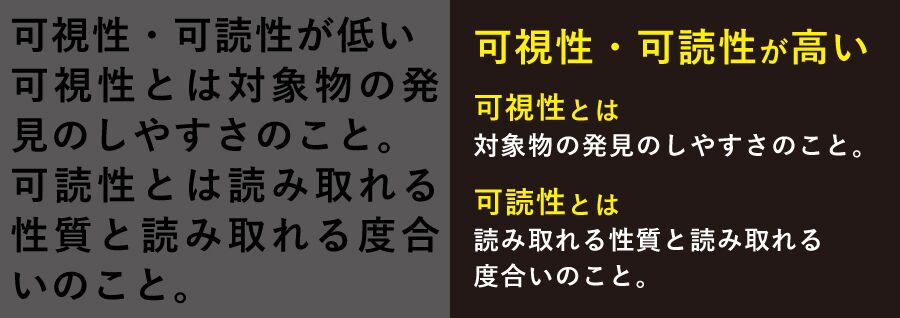
文字の可視性・可読性を高める
問題作バナーでは、背景・文字・写真のトーンが全体的に淡く統一感はあるものの、コントラストが弱くぼやけてしまっています。
そのため可視性が低く、目に留まりにくいです。
また文字サイズやフォントなども、統一されているのでメリハリがなく、可読性が低いので商品のメリットもパッと見では伝わりにくいと言えます。

図のように文字サイズや、背景とのコントラストを強めるだけでも可視性・可読性はグッと上がります。
デザインには統一感はもちろん大切ですが、限られた空間の中で伝えたいことをどれだけわかりやすく伝えられるかが重要となってくるバナーでは可視性・可読性を意識したデザインにすることはマストだと言えます。
画像を補正・調整する
画像は”この広告は何の広告なのか”をわかりやすく伝えるための重要な要素の一つなので
問題作バナーのように
など
では非常にもったいないです。
など
一工夫加えるだけで格段に見やすくなります。
また何のバナーなのかがぱっと見でも伝わりやすく、ターゲットの目にも留まりやすくなります。
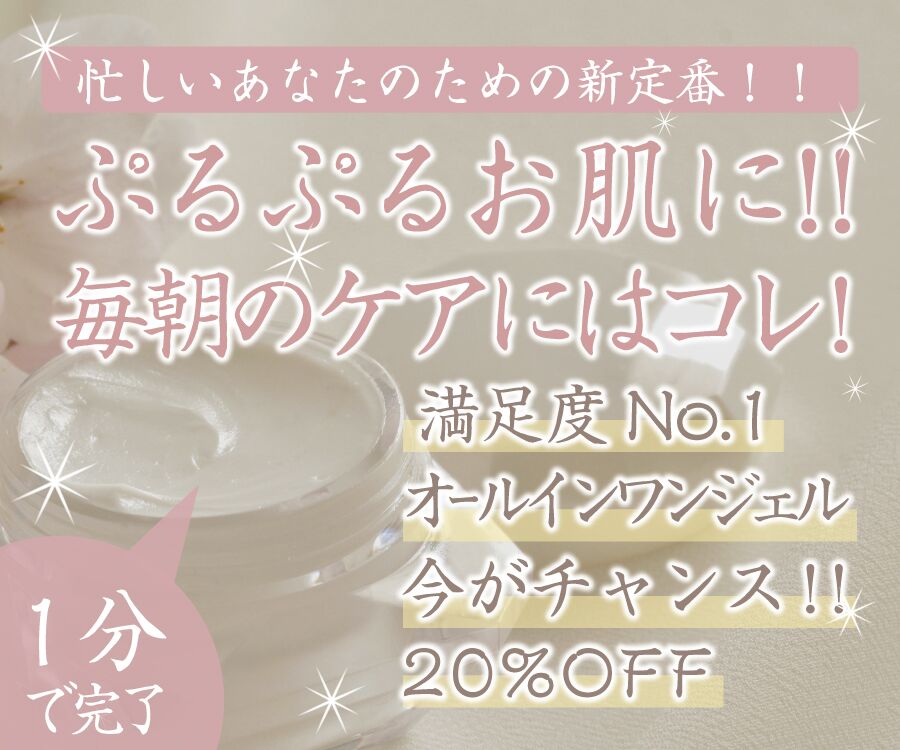
改善の前後を比較
問題作バナーと、【改善ポイント1-3】を加味し変更したバナーを比較してみましょう。

↓

いまいち何を伝えたいのかがよくわからなかった問題作バナーに比べ、
改善後バナーは、情報が整理されすっきりと見やすくなっています。
また可視性・可読性も上がり何の広告なのかもわかりやすくなりました。
まとめ
バナー広告には最低限押さえておかなけれいけないポイントがあり、それを守るだけで”なんとなくで作ったバナー”よりも高い効果が期待できます。
本記事でご紹介したポイントはあくまでも”最低限”のポイントですが、この最低限ができていなければ、どれほどオシャレでかっこいいバナーでも効果を落としてしまいます。
“いい感じなのになぜか効果が悪い”そんなバナーがありましたら
本記事でご紹介したポイントをおさえられているか今いちど、照らし合わせてみてください。




![Chimpanzine[チンパンジン]](https://chimpanzine.digital/wp-content/uploads/2019/11/logo.png)