デザイン効率UP!Photoshop無料プラグイン5選
Photoshopは本来、写真編集に特化したソフトですが、現在ではWeb業界を始め、制作の現場では様々な用途で使用されています。しかし、Photoshopを必要とする各業界・業種に対応できるような機能が標準で搭載されている場合、動作スピードに影響してしまったり、操作性もより煩雑を極めてしまうことに繋がってしまいます。
そのため、自分の業務内容に特化した機能は、”自分で使いやすくカスタマイズしていく”という考え方が必要なのです。標準では装備されていない、簡単に活用できる便利な拡張機能、プラグインで、今以上の作業効率アップを目指しましょう!
Photoshopの”拡張機能”、”プラグイン”とは?
Webデザインにおいて欠かせない定番ツール”Adobe Photoshop”。
Illustratorのこの機能をPhotoshopでも使いたい…
作業的な部分をもっと一度に行えたら…
というようなわだかまりを解いてくれるツールがPhotoshopの拡張機能で、プラグインとも呼ばれています。
この拡張機能は、公式のAdobe製と、サードパーティ製がありますが、どちらもお使いのPhotoshopのバージョンに対応しているものであれば、インストールするだけですぐに利用が可能です。
現状よりもさらに生産性を向上したい!と考えてこの記事を見てくださっている方へ、
日々の制作における悩みを解決し、効率化を叶えるおすすめ拡張機能をご紹介していきます。
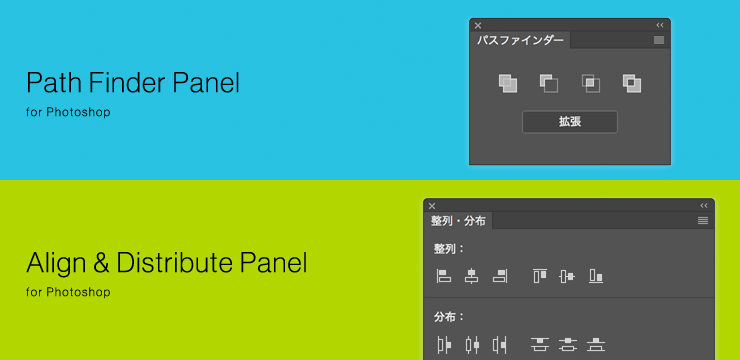
パスファインダー・整列ツール

「パスファインダーパネル」と「整列・分布パネル」はIllustratorをお使いの方には定番のツールパネルですので、Photoshopでもこれらが使えたらと感じることも多いのではないでしょうか?
Illustratorと同じ操作で利用可能なエクステンションパネルです。Illustrator同様、「整列・分布パネル」には、アートボードを基準とした整列機能もあります。
出典:https://graphicartsunit.tumblr.com/post/131547070064/pathfinder-aligndistribute
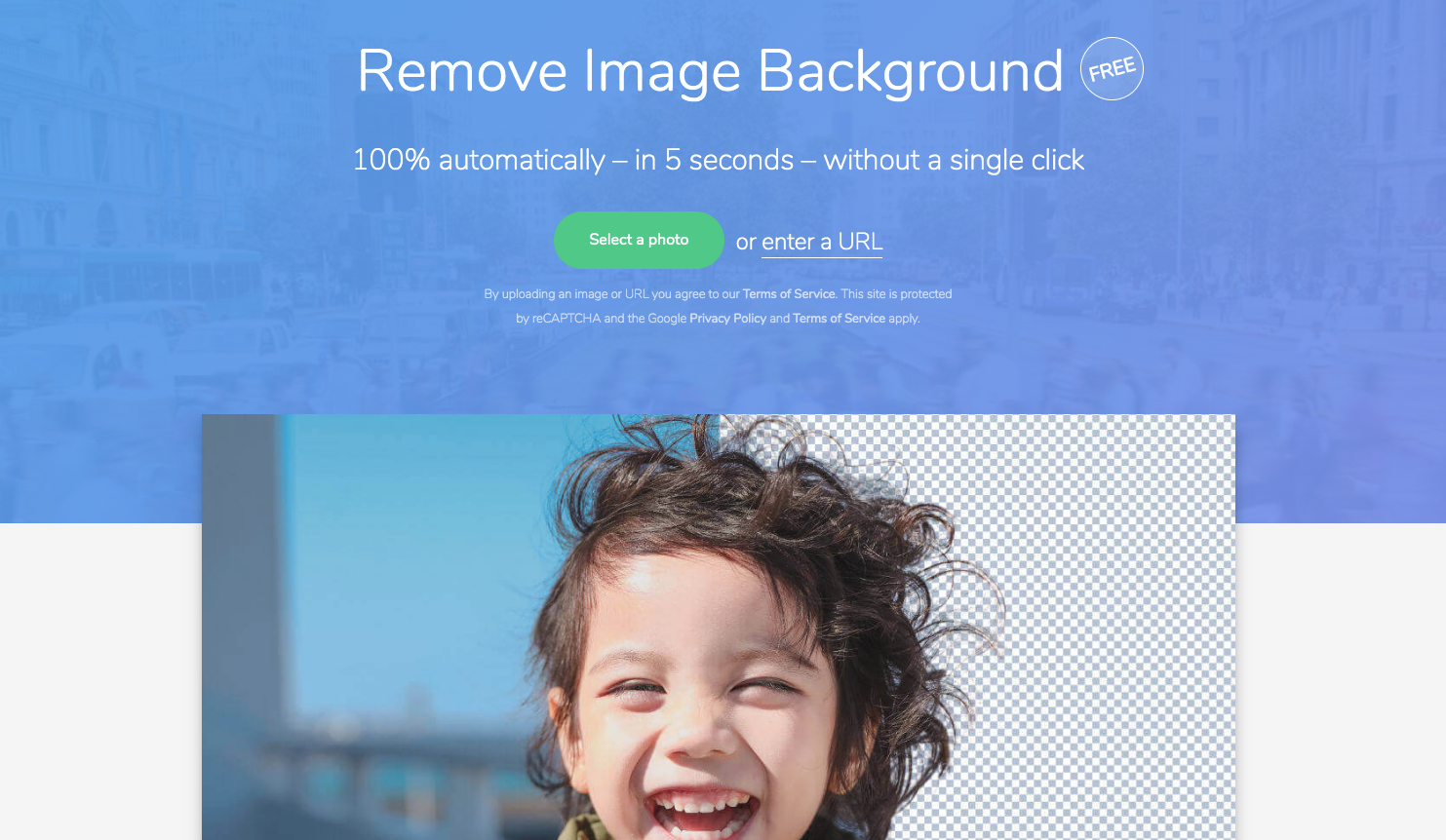
Remove.bg for Adobe Photoshop

https://www.remove.bg/photoshop
画像の背景だけを切り抜くことができるAdobeの公式プラグインです。
たったの1クリックで、AIを使ってわずか数秒で背景と被写体を分離してくれる、とっても作業効率アップには欠かせないツールです。
ダウンロード後、サインアップを行えば使用の際に必要なAPI Keyが取得できます。

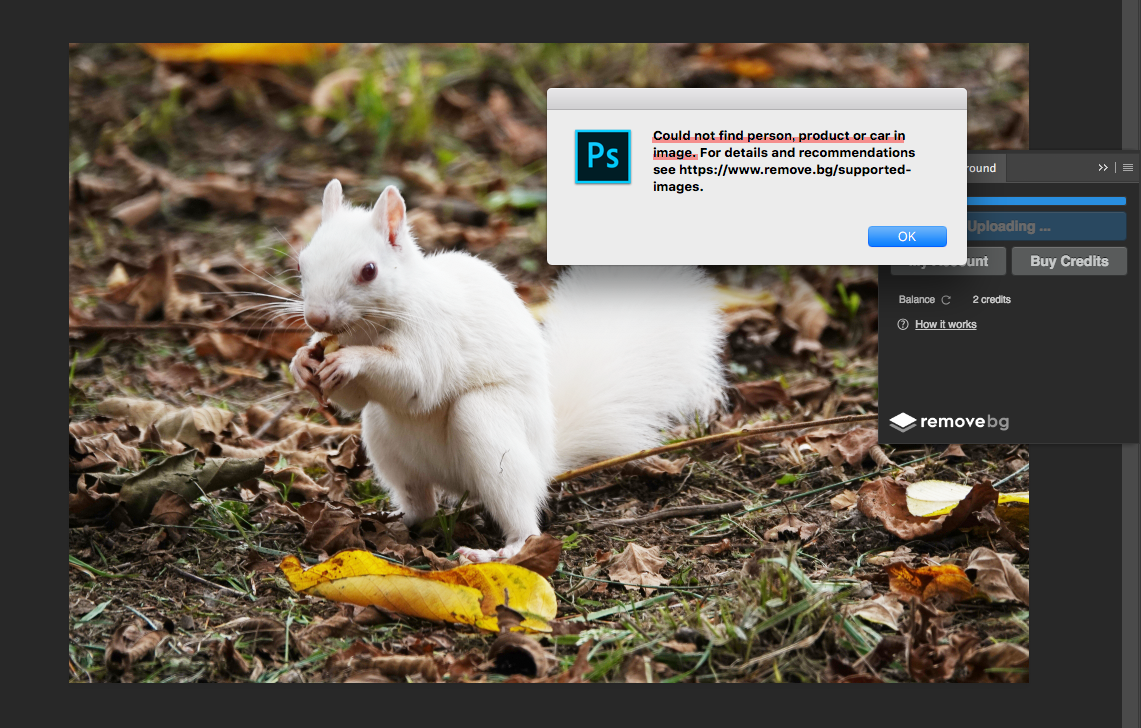
注意点としては、「remove.bg」のAIは主に人物を検知して切り抜くことに特化したツールのため、動物や植物ではこのように利用できないことがあります。また、Remove.bg for Photoshopは無料版と有料版があり、無料版は0.25メガピクセルの画像まで、月50枚まで、と制限があります。
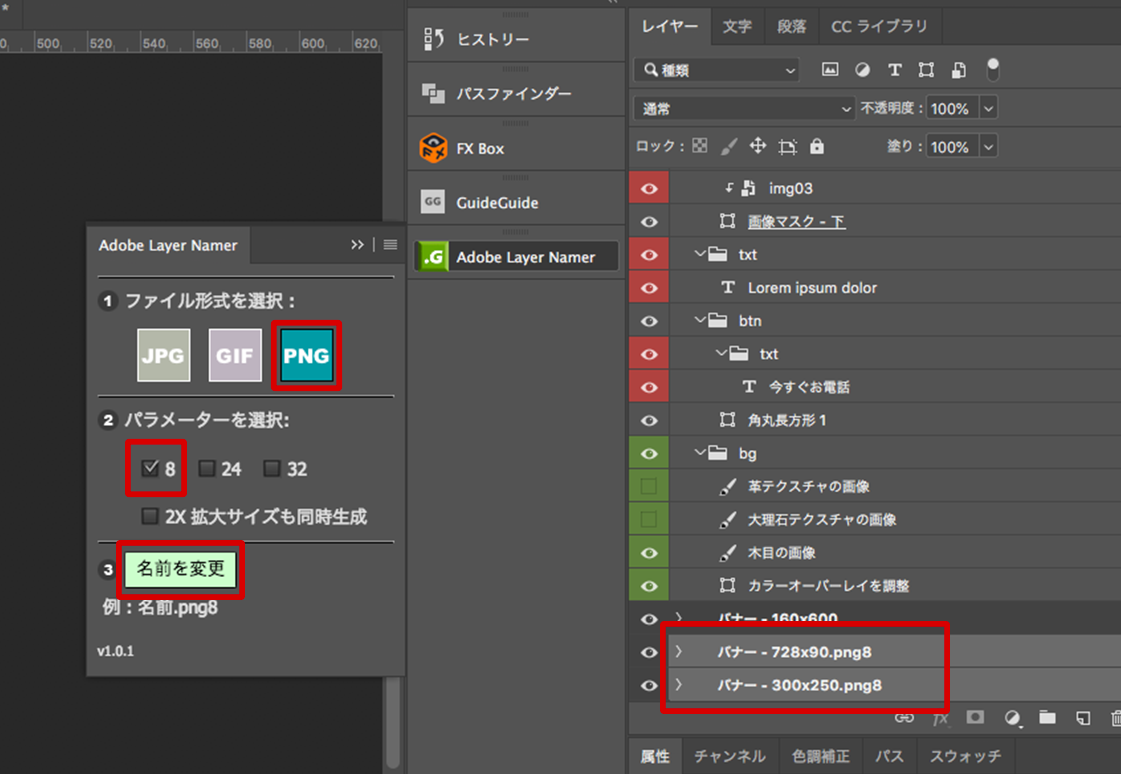
Adobe Layer Namer

https://www.adobeexchange.com/creativecloud.details.1680.html
こちらもAdobeの公式プラグインです。
画像アセットを生成する際に、レイヤーに決まった命名規則で指定する必要がありますが、このプラグインを使用すればパネル上で指定するだけで、自動で命名規則に基づいたレイヤーネームに変更し、jpg/png/gif の画像形式に書き出しまでを一度に行えます。
レイヤーネームに追加したい拡張子、出力画質をパネルの一覧から選択し、リネームのボタンをクリック。この工程のみで選んだレイヤーの名前の末尾に指定した拡張子が追加できます。
2xサイズも同時に生成できるようになっているのも便利です。
FX BOX – Free Pixel 2 Vector

http://www.the-orange-box.com/portfolio_page/free-fx-box/
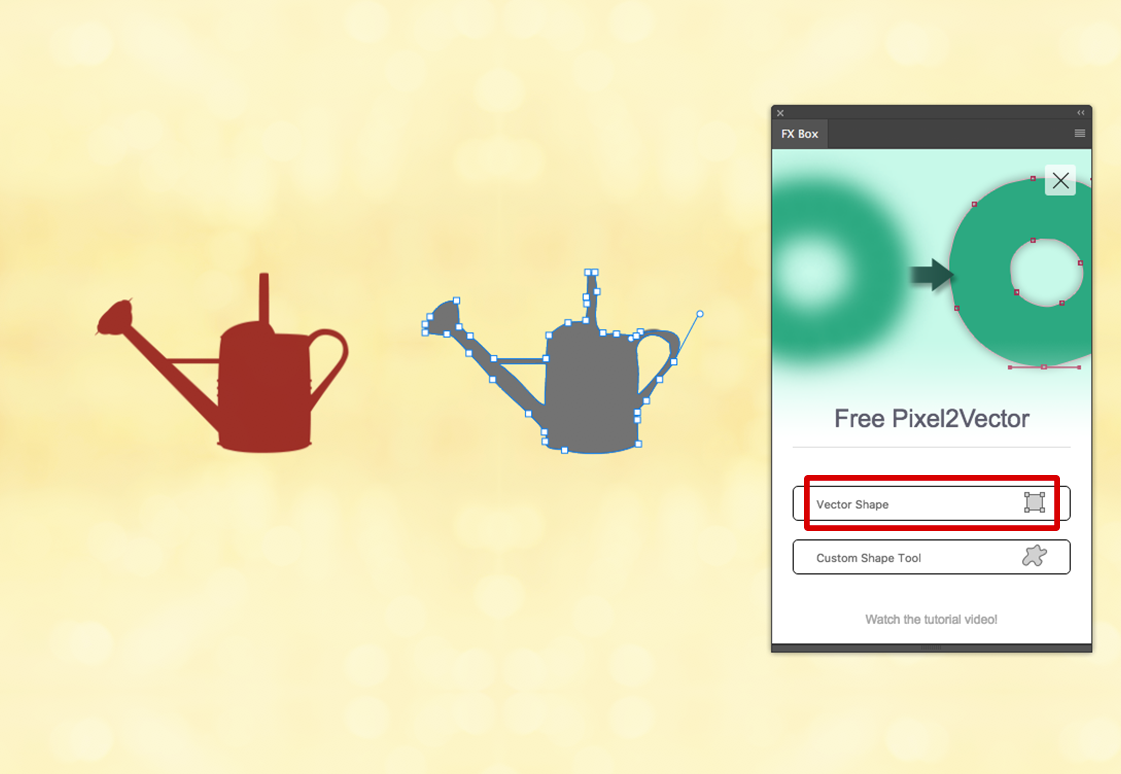
作成したビットマップデータをベクターデータ(パス)に変換できるプラグインです。
Photoshopの鉛筆やブラシツールで描いたレイヤーでも、これを使えば1クリックでベクターデータへの変換が叶います。

オブジェクトをベクターデータにすることで、パスの操作が何度でも簡単に行えるので、手描きのイラストを使う方にもとても有益なプラグインです。

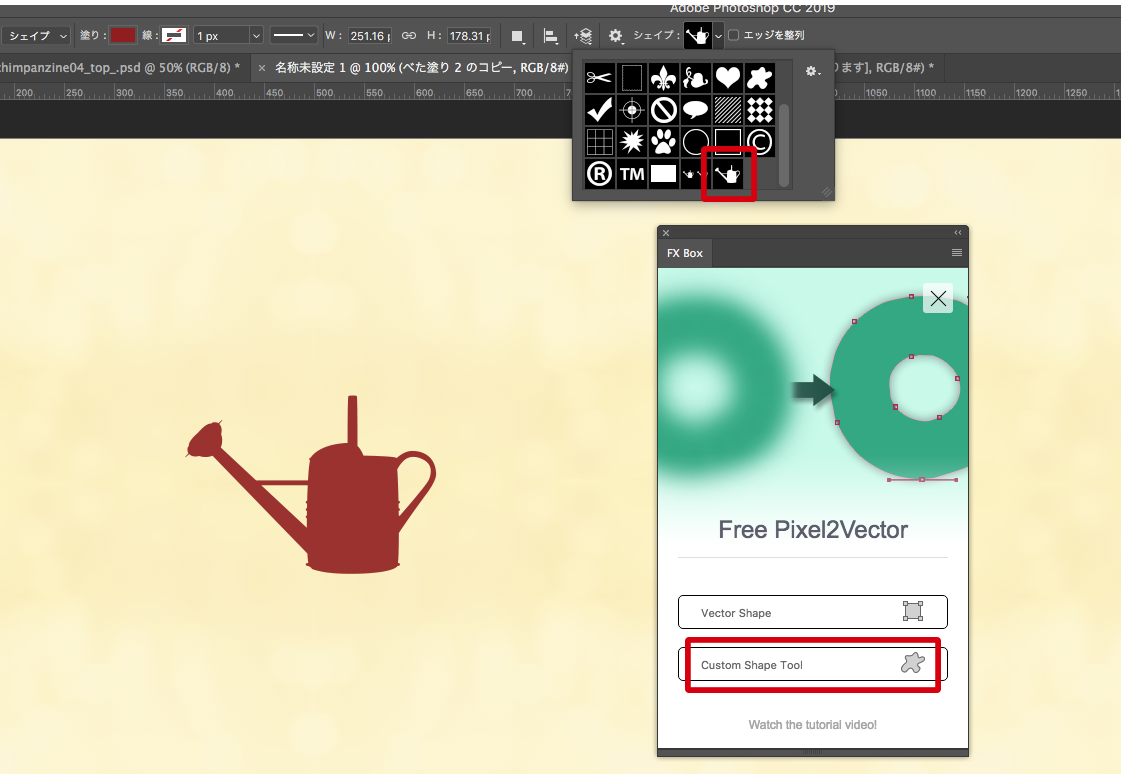
もう一つの機能として、ビットマップをカスタムシェイプとして流用できるツールも備わっています。レイヤーを選択し、”Custom Shape Tool”をクリックするだけでシェイプとしての保存が可能です。
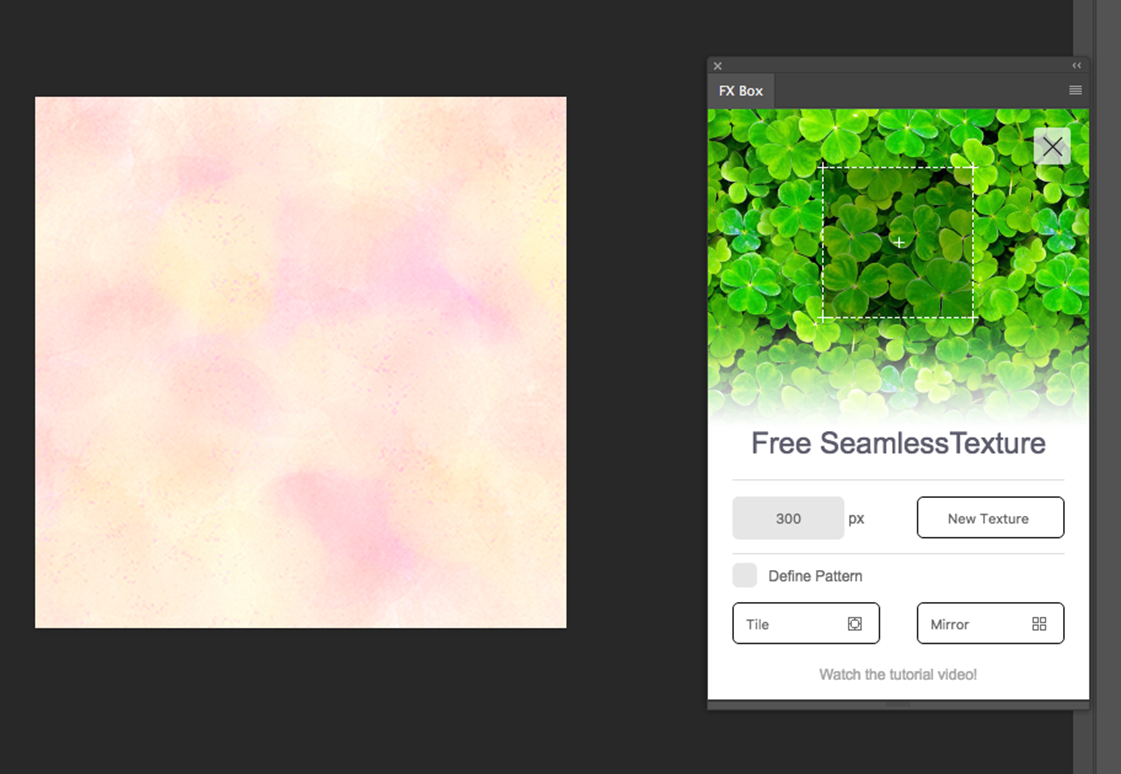
FX BOX – Free Seamless Textures

https://www.the-orange-box.com/portfolio_page/free-seamless-texture/
簡単にシームレスなパターンがつくれるジェネレーターです。
パターンを自分で作成するのは構造を考えたりするのに苦労したり、思った以上に時間が掛かってしまったということは、多くの方が経験されているのではないでしょうか?
このプラグインを使えばとてもシンプルに操作が完了できてしまいます。

1: 作成したいパターンのサイズを入力し、”New Texture”をクリックします。
2: 新規ウィンドウで指定したサイズのアートボードが作成されるので、そこにパターン化したい画像を配置します。
3: ”Tile”または”Mirror”をクリックしてから書き出します。
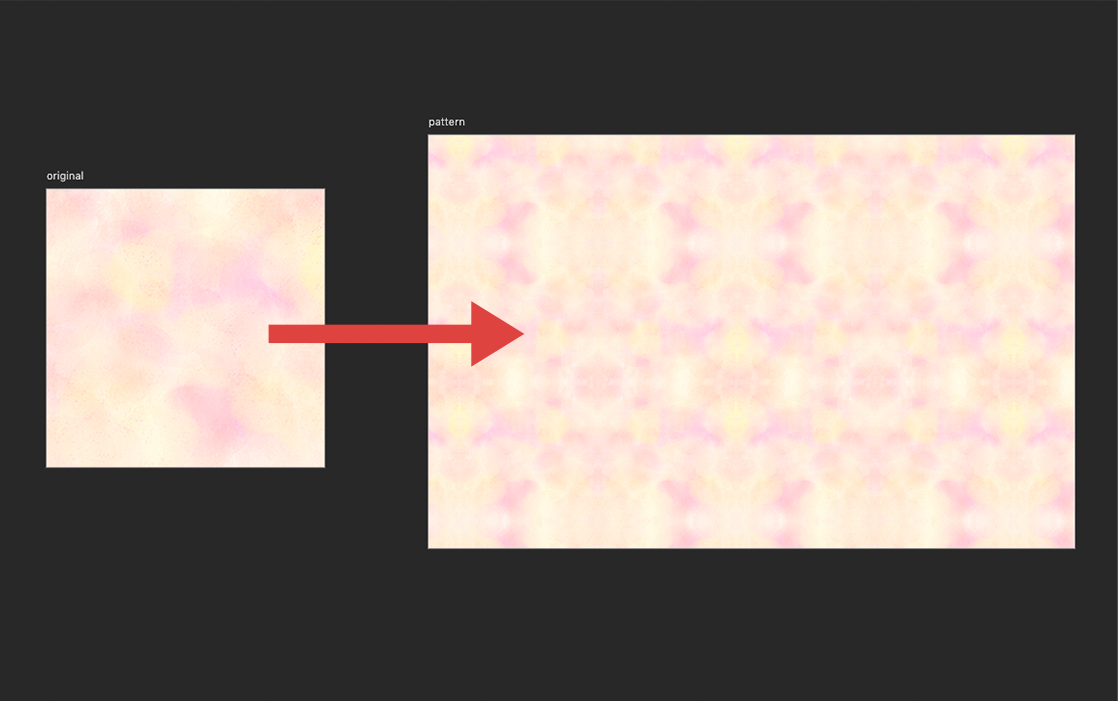
”Tile”を選ぶと設定した画像がそのままパターンになり、”Mirror”を選ぶと万華鏡のようにパターンが反転します。

こちらは”Mirror”で作成したパターンです。
画像によっては調整が必要だったりうまくパターンにならないこともありますが、細かい柄のものや境界がはっきりしていないものであればパターン化しやすいです。
さいごに
インストールしたプラグインは、メニューバーのウィンドウ>エクステンション に格納されていきます。毎回そこから選ぶのはプラグインが増えた時でも手早く扱えるよう、使用頻度の高いものはショートカットキーを割り振っておくことをおすすめします。
また、便利そうだからといって機能をどんどん追加してしまうと、Photoshopの機動性が下がってしまいます。自分の作業内容とプラグインの必要性を見極め、最低限の導入に留めておきましょう。
AI等の技術により、様々な仕事の自動化が飛躍的に進んでいる現在、ルーチン化した作業の軽減があらゆる方法で可能になっています。
それらの恩恵の1つである”拡張機能”、”プラグイン”を上手に活用していくことも、私たちデザイナーにとって有効な手段です。
プラグインの導入で日々のデザインワークを快適に短縮し、よりデザイナーらしいクリエイティブな時間を増やしていきましょう。




![Chimpanzine[チンパンジン]](https://chimpanzine.digital/wp-content/uploads/2019/11/logo.png)