制作会社や代理店にランディングページの見積もりを依頼すると“レスポンシブ対応”という項目が登場することがよくあります。
PCサイトとスマホサイトを分けるよりは費用が安くなるのでレスポンシブで制作依頼をする方も多いのではないでしょうか。
しかし、本当にその選択が正解なのかは疑問が残ります。
本記事では状況に合わせた“選び方”の参考にしていただければと思い、
・更新頻度が高い・制作料金を抑えたい
・とにかく効果を追求したい
・どちらも“イイトコドリ”したい
この3点に焦点をあててご紹介いたします。
そもそもレスポンシブ、PC/SP別の違いは?
レスポンシブデザインがスタンダートとなっている昨今、「そんなことは知っているよ」という方は、この項目を読み飛ばしていただいて構いません。
詳しい説明はここでは省きますが、いま一度おさらいしたい方や、理解できているか不安な方は本題に入る前に頭に入れておいていただければ幸いです。
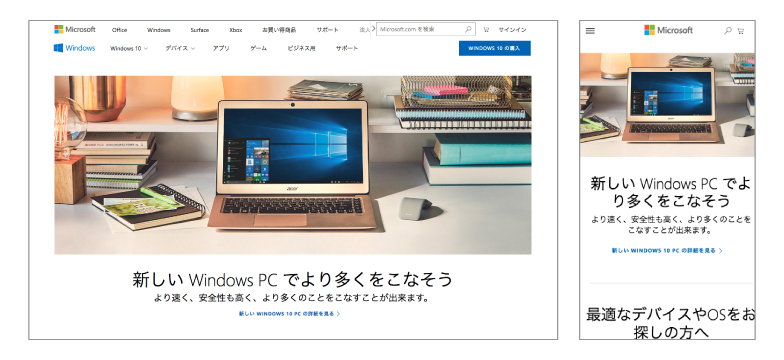
レスポンシブデザインとは

ブラウザのウィンドウやデバイスの画面サイズに合わせてレイアウトが変化するWEBサイト製作の手法です。
どんなサイズの画面でも、表示崩れなく同じ内容を表示することが可能です。
その反面、デザインに制約が生じるなどのデメリットもあります。
メリット
・1つのデザインでどんな画面サイズにも対応可能
・制作、更新の作業量が比較的少ない
デメリット
・デザインに制約が生じる
※ここでは、ブレークポイント(表示サイズによりデザイン切り替えのポイント)でデザインをガラっと変えるなどのパターンはPC/SP別として考えます。
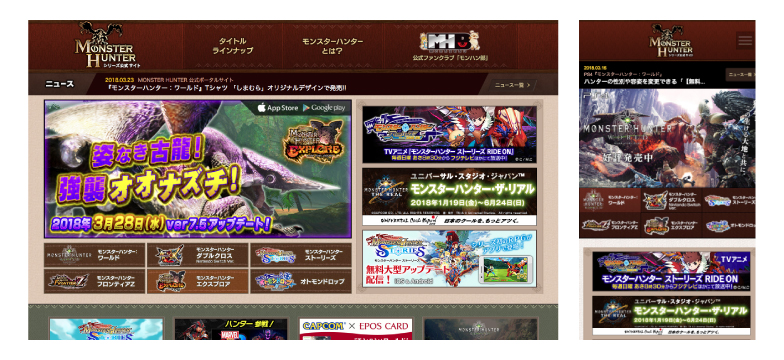
PCとスマホでサイトを分けると

デバイスに適した見せ方、レイアウトを別々で制作するため、よりデザインの制約なしに凝ったデザイン、ダイナミックな表現が可能です。
しかし、制作・更新に手間がかかるという点は、レスポンシブに比べるとデメリットと言えるでしょう。
メリット
・デバイスに適した表現ができる
・凝ったデザインが可能
デメリット
・制作、更新の作業量が多い
更新頻度が高い・制作料金を下げたい場合はレスポンシブ


レスポンシブデザインでは、1つのソースでサイトを管理することができるので、1回の更新作業で全ての画面サイズ分に反映することができます。
頻繁に内容を変更したい場合や、LPO(ランディングページ最適化)をしていく場合はレスポンシブの方が圧倒的に楽です。
「作業をするのは制作会社だから別に気にしなくていいのでは?」という声も聞こえてきそうですが、確認作業だけでも決してバカにできません。
また、一般的には最初のデザインでも、更新作業でも、作業者の手間が減る(*1)ということは、料金が抑えられるという意味になります。
制作期間を短くすることにもつながります。
これらのことから、更新頻度が高い・製作料金を下げたい場合はレスポンシブデザインを選択する方が良いと言えます。デザインの制約さえ飲んでしまえばレスポンシブ一択といっても過言ではありません。
*1:レスポンシブでもこだわろうと思えばどこまでもこだわることができます。ここではあくまでも手間を減らす目的でレスポンシブを採用することを前提としています。
とにかく効果を追求したい場合はPC/SP別
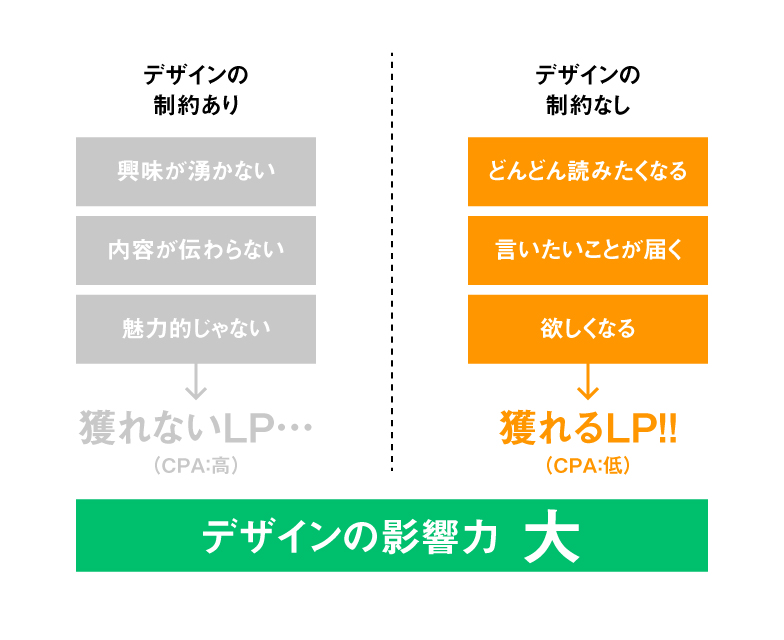
デザインの制約さえ飲んでしまえばレスポンシブ一択、というような言い方をしたのですが、LP製作においてもっとも重要なポイントは”成果が上がるかどうか”ではないでしょうか。
WEBマーケティングにおいても、デザインはその役割を大きく担うことになります。
デザインに重きをおくことは、いわゆる“獲れるLP”に近づくための大切な考え方です。
つまり、「この商品、このLPで勝負するんだ!」という場合は時間とお金をかけてでも、別々でサイトを作る選択をするのが良いと言えます。
“安物買いの銭失い”とはよく言ったもので、ただ安く抑えたいからという理由で採れないLPを立ち上げてしまっては本末転倒です。
レスポンシブが“デザインの制約を飲む”のに対し、こちらは“制作費用を飲む”ことさえできればよいのです。
しかしながら、いつだって潤沢な予算があるわけではありません。
両者の“イイトコドリ”のような方法はないか?とお考えの場合は次のパターンをオススメします。
手間も費用も抑えて一定の効果を得る
「本当にそんなことができるのか?」と聞かれれば、100%自信を持って「はい」と答えることはできません。
しかし、これもまた“1つの条件を飲む”ことで、そんなわがままを叶えることができます。
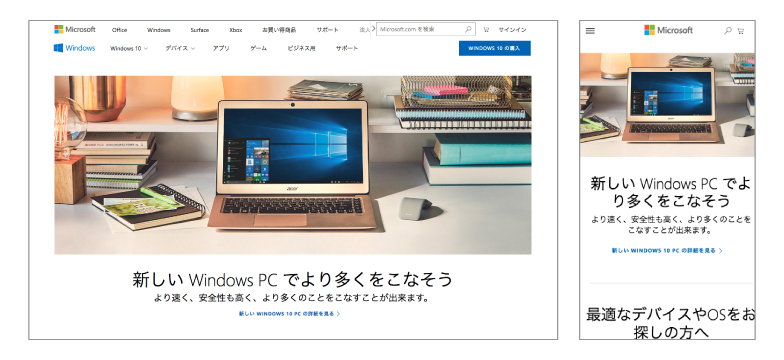
それは、スマホサイトをPCサイトでも“併用する”という方法です。
そうすることで
・制作が1回で済む
・更新作業も1回でOK
・デザインの制約もなし
という状況を作ることができます。
「そんなことでPCサイトの方は大丈夫なの?」という声は聞かないことにします。
“一定の効果”と言ったのはこのためです。
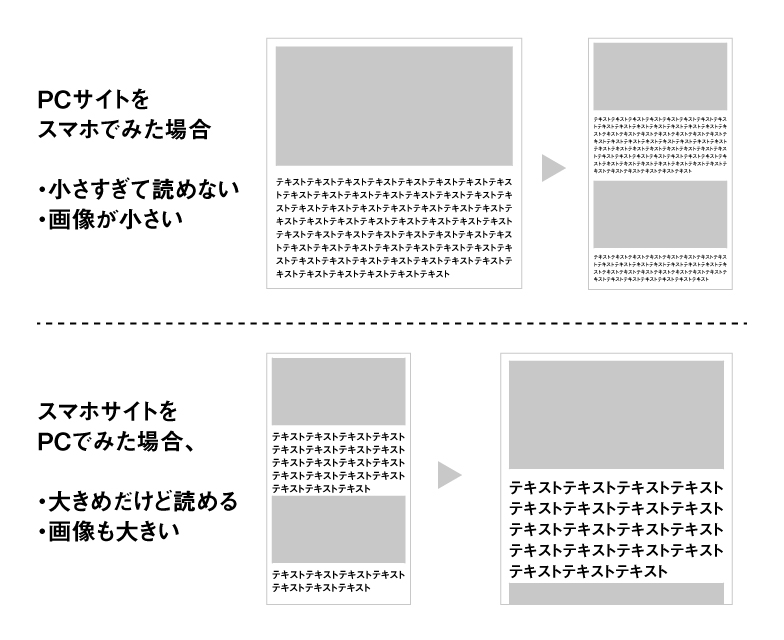
PCで表示されたとき、サイトの横幅が通常より細くなったり、文字が多少大きくなります。
万全の状態とは言えないものの、その点さえ我慢できればPCでもまったく戦えないわけではありません。
このとき注意しなければいけないのは、PCサイトをスマホに併用するのはNGということ。
当然ですが、PCサイトをスマホで表示すると文字が小さくなりすぎるので商品やサービスをアピールするのに一切向いていません。
飲まなければいけない一つの条件とは“PCサイトの不格好さ”です。
イメージや雰囲気が重要な商材であれば飲めない条件になることもあるでしょう。
ですがそれも、デザインを工夫することでいくらか緩和することもできます。
今、当社で手がけている案件ではユーザーのデバイスはスマホであることがほとんどです。
それは世の中の比率と比べても大きな乖離はないでしょう。
つまり、PCサイトは一旦考えないで、「まずはスマホで様子を見よう」、「スマホで成果がでて、売り上げが見込めるようになったものをPCサイトに転用しよう」という方法です。
「本当にスマホのみのスタートで大丈夫なのか?」という疑問が残る場合は、オフィシャルサイトへの流入や、キーワード検索のデバイス割合を調べるのが良いでしょう。
「そういった類のことは苦手で……」という方は是非いちどお問い合わせください。
まずはここから始めようという考え方で、『スマホサイト併用』という選択はおおいにアリです。
まとめ
今回ご紹介した考え方は、どんな状況でもあてはまるか?と言うと、そうではありません。
そう言ってしまえば身も蓋もなくなってしまうのですが、スケジュールや予算の制限、様々な状況下で選択を迫られた時、1つの考え方として参考にしていただければ嬉しく思います。



![Chimpanzine[チンパンジン]](https://chimpanzine.digital/wp-content/uploads/2019/11/logo.png)