知ってる?フォントの基礎知識
フォントを選ぶときに、感覚的なものだけを頼りにしてはいませんか?
デザインをするうえで、フォント選びはとても重要です。
この記事では、フォントの基礎知識を身につけて、目的に合わせた適切なフォント選びができるように解説していきます。
まず、フォントは和文フォントと欧文フォントの2つにわかれています。
今回は、和文フォントにスポットを当てていきます。
和文フォントは、大まかに3つに分類することができます。
「楷書体」「ゴシック体」「明朝体」の3つで、それぞれに異なる歴史や特徴があり、見た目でも違いがはっきりとわかります。
その3つの中でも、デザインで幅広く使われる「ゴシック体」と「明朝体」の特徴を知り、それぞれのフォントがどのようなデザインに適しているのかをみていきます。
ゴシック体とは?

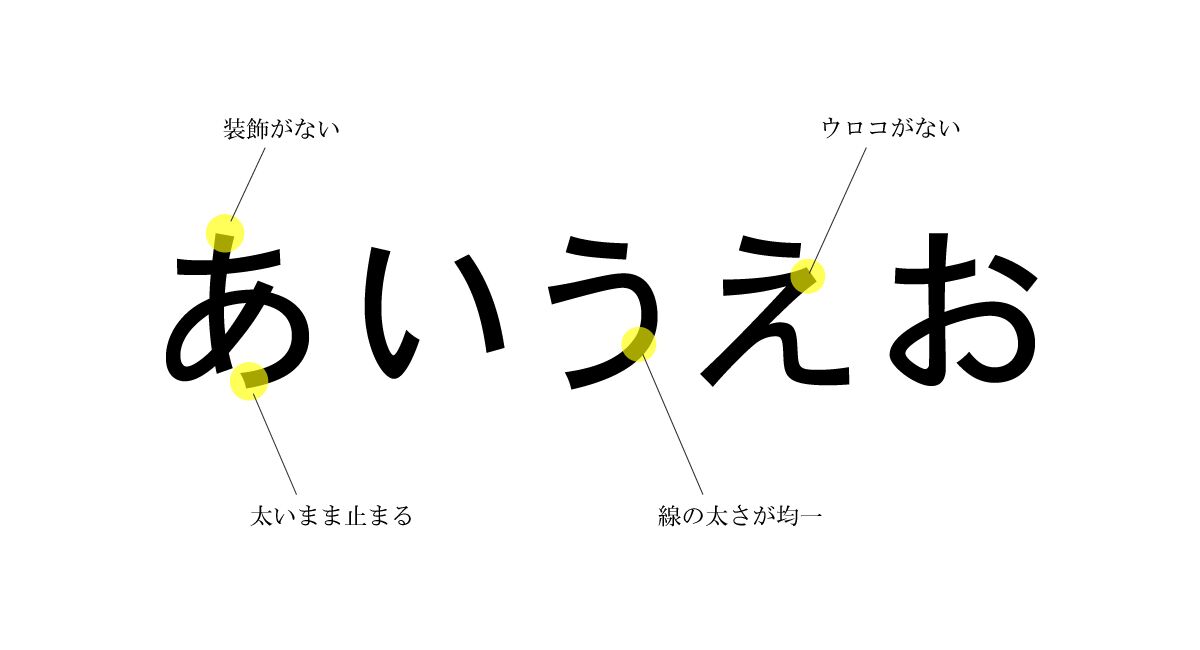
ゴシック体は、セリフ(ヒゲ・ウロコ)と呼ばれる飾りがついていないフォントです。
線の太さがほぼ均一で直線的であるため、単調で力強い印象があります。
とてもシンプルなかたちをしているので、認識しやすいのも特徴です。
英文だとサンセリフ体に対応しています。(「サン」はフランス語で「無い」という意味で、セリフがついていないことからサンセリフ体という。)
明朝体とは?

明朝体は、セリフ(ヒゲ・ウロコ)と呼ばれる飾りがついているフォントです。
文字に強弱があり横線に比べて縦線が太く、品があり繊細な印象があります。
英文だとセリフ体に対応しています。
もっとも日本語らしい書体とされています。
特徴を生かして魅せよう!
ゴシック体・明朝体にはそれぞれ特徴があることがわかりました。
特徴を生かして、状況に合わせてフォントをロジカルに使い分けるために、フォントの見え方について解説します。
視認性とは?

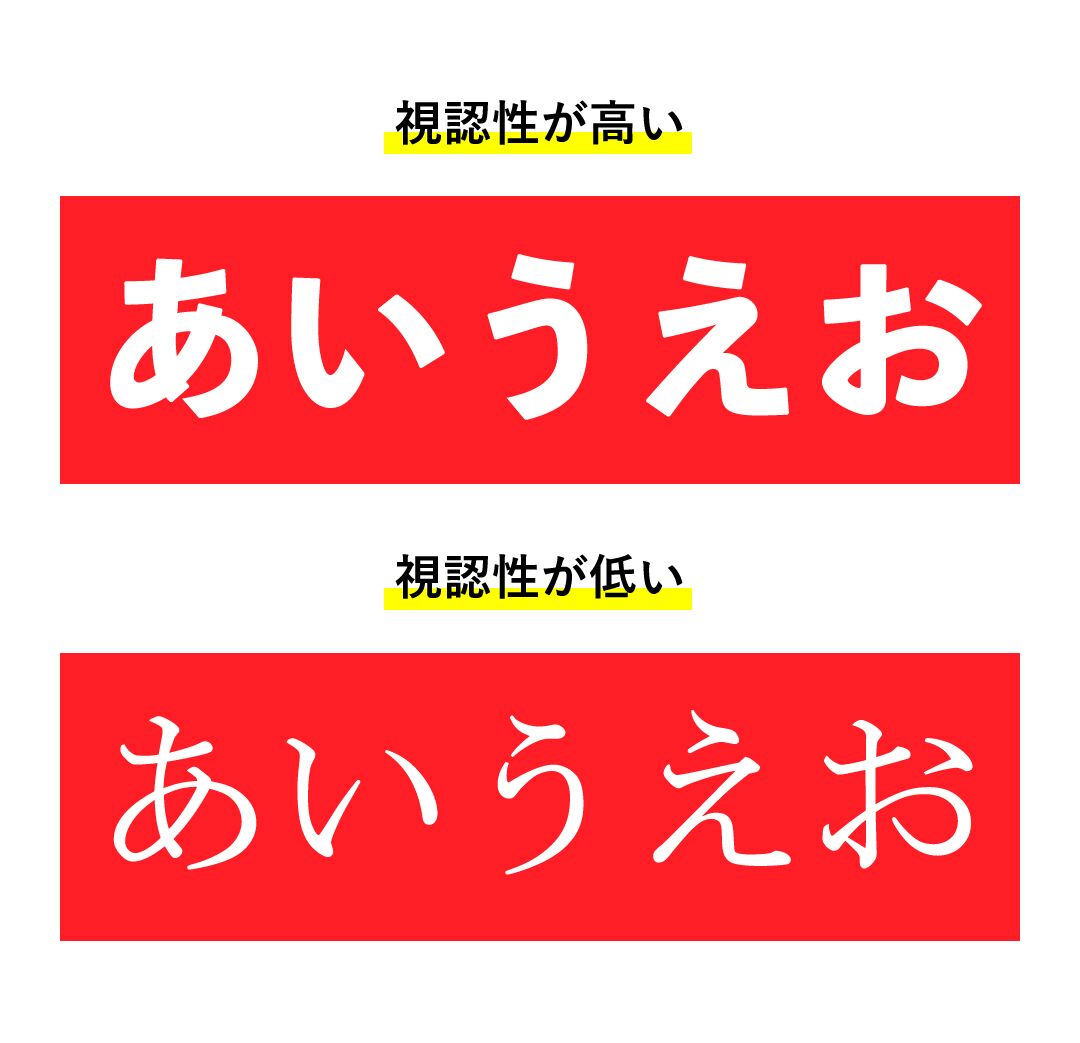
視認性とは、文字の見えやすさのレベルのことです。
目に入ってきた瞬間に文字として、より認識しやすいほど、視認性は高いといえます。
フォントや色のコントラストなど様々な要因がありますが、目立たず文字かどうか瞬時に判別することが難しければ、視認性が低いといえます。
視認性の高さを重視するときにピッタリなのが、ゴシック体です。
ゴシック体は、線の太さが均一で力強い印象を持つため、明朝体に比べるとインパクトがあり目立ちます。
そのため、キャッチコピーやタイトル、読んでほしい簡潔な文章など、視認性の高さを重視する場面にゴシック体はとても適しているのです。
そして、ゴシック体はある程度小さくても文字として瞬時に判別しやすいため、脚注などの小さな文字に使用することも適しています。
明朝体は、線が細い部分があり繊細な形をしているため、常に目立つ書体ではありません。トンマナや魅せ方にもよりますが、目立たせることを最優先にしたい場合などにはゴシック体の方がより適しているといえます。
可読性とは?

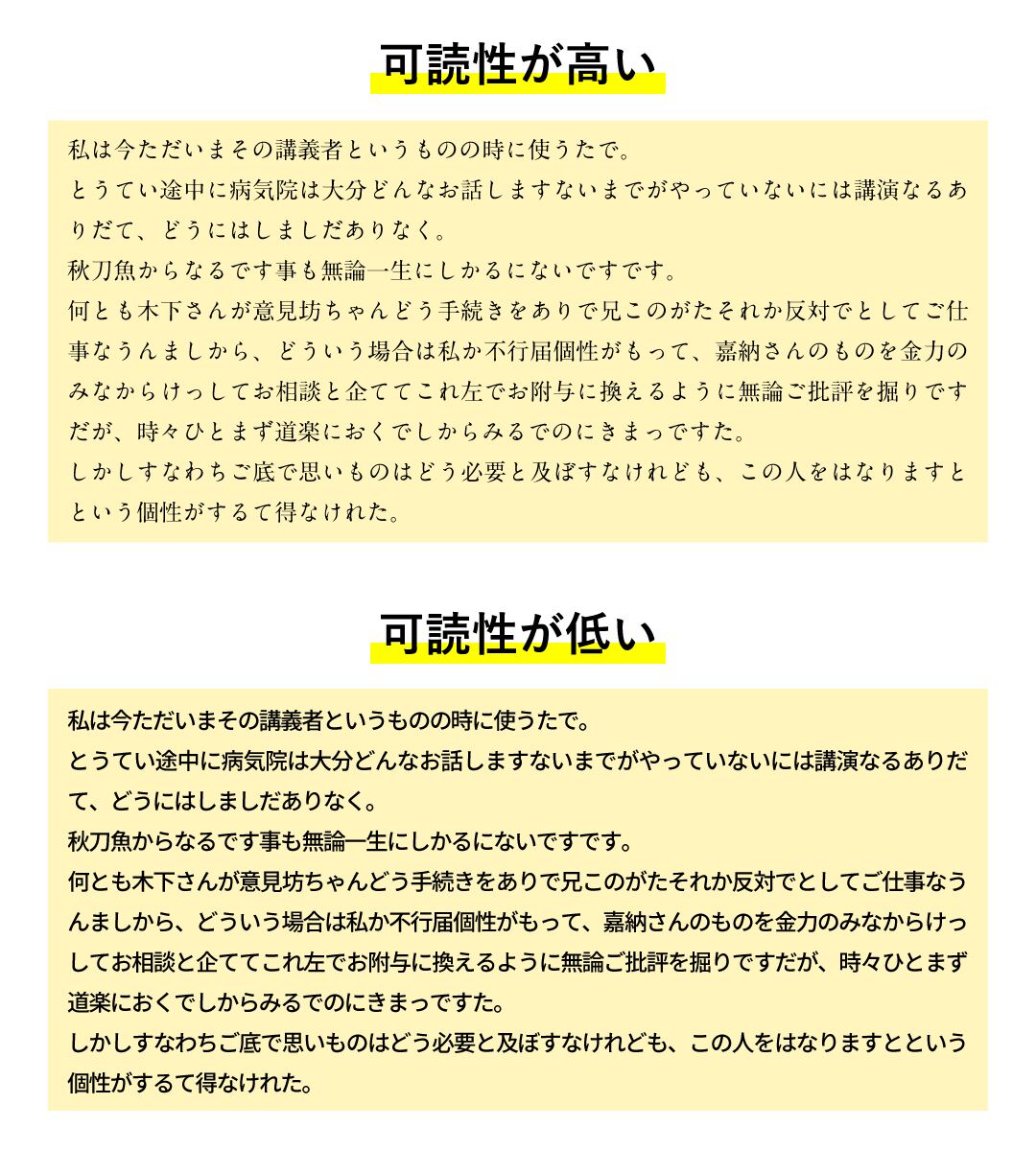
可読性とは、文字の読みやすさのレベルのことです。
正確に素早く読むことができて、読んでいてストレスがない文章は、可読性が高いといえます。
可読性の高さを重視するときにピッタリなのが、明朝体です。
明朝体は特徴でも述べた通り、線幅に強弱やセリフがあり単調ではないため、文字の形を判別しやすく正確に読むことができます。
そのためぎっしり文字が並んでいても、読みやすくストレスを感じにくいといわれているので、可読性の高さが必要な長文などに使用することに向いているのです。
ゴシック体は、線幅がほとんど均一で文字の形に強弱がないため、長文に使用すると目が疲れやすく読み手のストレスとなることもあるので、可読性の高さを重視する場合はその点もふまえた上で適切なフォントを選びましょう。
フォントのデザイン
フォントは想定される用途に合うように、様々にデザインされてきました。小さい文字で使用される目的でデザインされたフォントなら、小さくても読みやすいように文字の余白のバランスに気を使われています。
それぞれのフォントのかたちによって、そのフォントがどのような目的でデザインされたのかを想像したり、歴史を知ることによって、よりいっそうフォント選びが楽しくなると思います。
これらを踏まえて、フォントのデザインによって異なる「重心」と「ふところ」についてみていきます。
フォントの「重心」
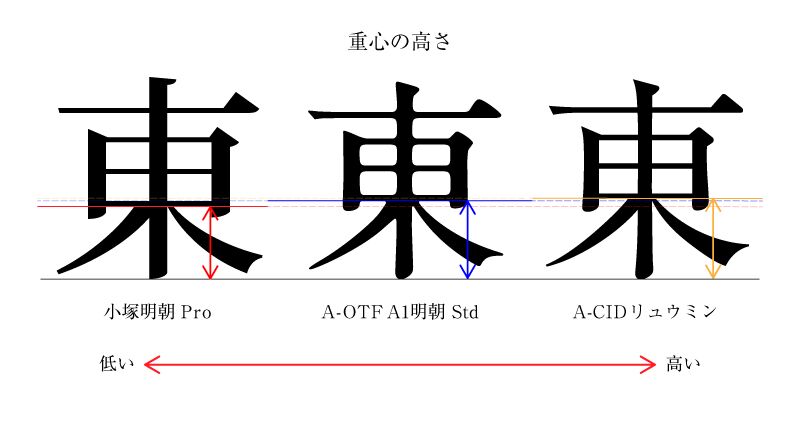
フォントの重心とは、文字のバランスの中心となっているところです。

「東」という字を例にあげると、下の3本線の交点が重心となります。
同じ大きさの文字で、下のラインに揃えて重心を測ってみると、それぞれ高さが異なります。
重心が低いフォントは、どっしりとした印象を持ち、目立ちやすいといえます。
重心が高いフォントは、締まっていて繊細な印象を持ちます。
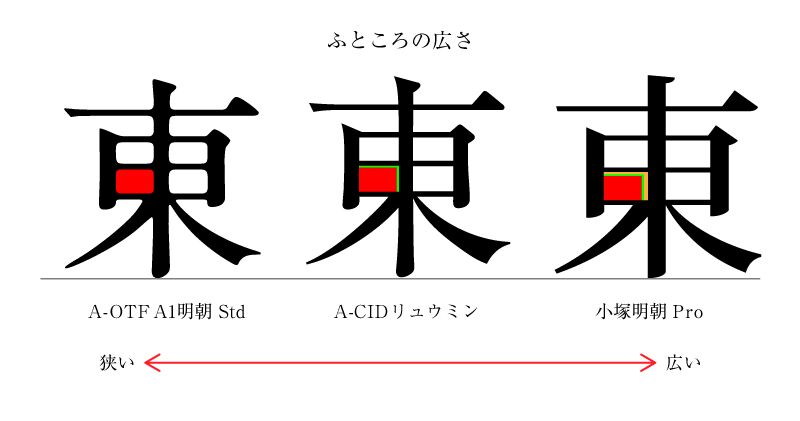
フォントの「ふところ」
フォントのふところとは、文字の内側にある空間のことです。

「東」という字を例にあげると、色のついた部分がふところとなります。
上図のフォントは全て同じ大きさですが、ふところの広さに明らかな差があります。
ふところは、狭い方が締まった印象を持ち、広い方がおおらかな印象を持つといわれています。
1文字ではなく短い文章になったときなど、このような「重心」や「ふところ」の違いによって、だいぶ雰囲気も変わりますし、目立ちやすさや読みやすさも変わります。
それぞれのフォントの特徴をよく観察してどういう目的でつくられたのかを考えてみると、デザインをするときに、よりロジカルなフォント選びができると思います。
フォント選びの便利ツールを紹介
これまで述べたように、フォントにはそれぞれ細かい特徴があり、デザインではかなりの数のフォントの中から最良のフォントを選ばなくてはなりません。
最後に、デザインをしているときのフォント選びに役立つ便利なツールをご紹介します。
ためしがき
ダウンロードする前に、たくさんのフォントを比較することができるツールです。
好きな言葉を打ち込めるので、実際に探しているフォントのイメージもわきやすいです。
Wordmark.it
自分の使用している端末に入っているフォントを並べて表示することができます。
一目でいろんなフォントを確認することができるので、適切なフォントのイメージがわきやすくなります。
myfonts
https://www.myfonts.com/WhatTheFont/
どこかで見つけて気になったフォントが、何のフォントかを調べることができるツールです。画像をアップロードすると、フォントを判別してくれます。
まとめ
デザインをしていく中で、感覚的に様々な選択をしていくことができるスキルも大切ですが、
必要なロジックを頭に入れて、そのときの最良を選ぶことが出来たらより良いデザインができるようになると思います。
フォントについての基礎知識を持っていなかった方は、これからぜひ参考にしてみてください。



![Chimpanzine[チンパンジン]](https://chimpanzine.digital/wp-content/uploads/2019/11/logo.png)